
概要
※基本的な形は前回記事と同じです。「Google Feed API」の基礎的な部分は、前回の記事を参考にして下さい。 簡単に外部RSSをサイトに表示できるGoogle Feed API【基本編】今回は前回の内容を応用して、複数のRSSに対応するようにします。
全体の処理の流れとしては、複数のRSSを配列に格納して順番にGoogleに送信し、返ってきた全てのエントリーの内容を全部配列に格納して日付でソートかけた上で、HTML化させて表示する流れとなります。
前回と違うところは、複数のRSSをfor文で繰り返して読み込んでいるところです。表示する部分も1度配列に表示内容を全部貯めてから、HTML化して表示させています。
サンプル 複数RSSに対応する場合
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Google AJAX Feed API 複数ブログの場合</title>
<meta name="keywords" content="Google,RSS,Feed,API" />
<meta name="description" content="Google AJAX Feed APIのサンプル" />
<script type="text/javascript" src="jquery-1.7.1.js"></script>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
// 初期設定
var disp_entry_count = 8; //表示させたい記事の数
// RSS URL
var site = new Array();
site[0] = {
title:'GIZUMODO',
url:'http://feeds.gizmodo.jp/rss/gizmodo/index.xml',
disp_entry:2 // 取得する記事の数
};
site[1] = {
title:'Gigazin',
url:'http://feed.rssad.jp/rss/gigazine/rss_2.0',
disp_entry:3 // 取得する記事の数
};
site[2] = {
title:'ウェブソク',
url:'https://news.7zz.jp/feed',
disp_entry:5 // 取得する記事の数
};
var channel = new Array();
var entry = new Array();
var entries = new Array();
var Feed = "";
google.load("feeds", "1");
function init() {
var site_count = 0;
for (var i=0; i<site.length; i++){
// 読み込むRSSを設定
var feed = new google.feeds.Feed(site[i]['url']);
feed.setNumEntries(site[i]['disp_entry'])
feed.load(function(rss) {
if (!rss.error) {
// RSSからサイトの情報を配列に格納
channel['title'] = rss.feed.title;
channel['link'] = rss.feed.link;
channel['favicon'] = "http://favicon.hatena.ne.jp/?url=" + channel['link'];
channel['description'] = rss.feed.description;
channel['author'] = rss.feed.author;
// RSSから記事の情報を配列に格納
for (var j=0; j<rss.feed.entries.length; j++){
var feed_entry = rss.feed.entries[j];
var entry = {
site_title : channel['title'],
site_link : channel['link'],
site_favicon : channel['favicon'],
title : feed_entry.title,
link : feed_entry.link,
content : feed_entry.content,
contentSnippet : feed_entry.contentSnippet,
publishedDate : feed_entry.publishedDate
};
var date = new Date(entry['publishedDate']);
entry['time'] = date.getTime();
var yy = date.getYear();
var mm = date.getMonth() + 1;
var dd = date.getDate();
if (yy < 2000) { yy += 1900; }
if (mm < 10) { mm = "0" + mm; }
if (dd < 10) { dd = "0" + dd; }
entry['date'] = yy + "年" + mm + "月" + dd + "日";
entry['img'] = entry['content'].match(/src="(.*?)"/igm);
if (entry['img'] != null) {
for (var k=0; k<entry['img'].length; k++){
entry['img'][k] = entry['img'][k].replace(/src=/ig, "");
entry['img'][k] = entry['img'][k].replace(/"/ig, "");
}
}
entries.push(entry);
}
}
site_count++;
if (site.length == site_count){ disp(); }
});
}
}
function disp() {
//日付順に並べ替え
entries.sort (function (b1, b2) { return b1.time < b2.time ? 1 : -1; } );
// 記事をhtmlに整形
for (var l=0; l<disp_entry_count; l++){
if (entries.length < l+1){ break; }
if (entries[l]['img'] != null) { Feed += '<img width="100" src="' + entries[l]['img'][0] + '">n'; }
Feed += '<h2><img src="' + entries[l]['site_favicon'] + '">n'
+ 'n'
+ '<a href="' + entries[l]['site_link'] + '">' + entries[l]['site_title'] + '</a></h2>n'
+ entries[l]['date']
+ '<h3>n'
+ '<a href="'+ entries[l]['link'] + '">' + entries[l]['title'] + '</a>n'
+ '</h3>n'
+ '<p>contentSnippet:' + entries[l]['contentSnippet'].substr(0, 100) + '……</p>nn';
}
// 表示するタグに追加
$('#topics').append( Feed );
}
google.setOnLoadCallback(init);
</script>
</head>
<body>
<h1>Google AJAX Feed API 複数ブログの場合</h1>
<!-- RSSを表示するタグ -->
<div id="topics"></div>
</body>
</html>

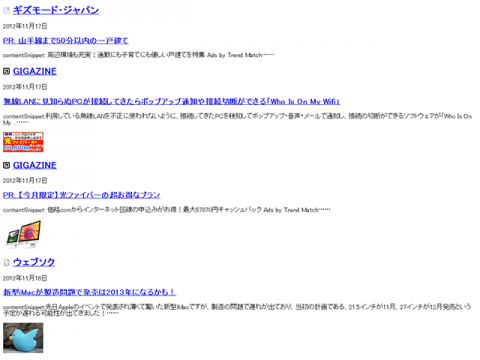
動作サンプル
「disp_entry」で、そのRSSから読み込む記事の数を個別に設定できます。また「disp_entry_count」で最終的に表示するエントリーの数を設定するようにしています。
表示する画像は、記事に含まれている最初の画像を表示するようにしていますが、読み込むRSSによっては、広告のバナーを拾ってしまう場合もあります。その辺りは読み込むRSSに合わせて、適宜調整してください。
最後の出力の部分を、自分のお好みでHTMLを調整して、CSSでデザインすれば、はい!できあがり!簡単便利です!






今回の記事はとても参考になりました。
一つご質問なのですが、取得先のブログに画像が無かった場合は、どのように記述すれば良いのでしょうか??
宜しくお願い致します。
cssで横並びに配置した場合に、imgタグが入らないと高さが合わずにレイアウトが崩れてしまっていましたので、高さを合わせるためにダミー画像が必要でした。
いろいろ試行錯誤して
else {
entry[‘img’]= [‘http://’];
}
で、解決しました。ありがとうございました。
「no image」とか画像がない時用に表示させるものを用意しておくと、
レイアウトが統一して見えていいですねー
こちらのページを作って頂いて、本当に感謝しています。
今までやりたかったコトが実現できて本当に嬉しいです。
RSSが一つの場合のGoogle Feed APIの記事を書いた時に、
複数RSSの対応の仕方のご質問をいただいたので、
サンプルを作ってみました。
当方生憎javascriptはサッパリなのでまさしくやりたかった事が書かれたこの記事はとても参考になります。
ところで質問なのですが、画像の表示はそもそも不要なので画像関係の処理を丸々削ぎ落としたいのですが、どのようにしたらよろしいのでしょうか?
大変恐縮ですがご教授頂ければ幸いです。
画像関連は、
86〜93行目:entry[‘img’]に関わる部分
112行目:imgタグの追加部分
などを削除すればいいと思います。
JavaScript勉強すればちょっとした改造も自分でできるようになりますので、
ぜひ頑張ってくださいねー
早速参考にさせて頂きます。
恐れ入りますが、peaceさんが
else {
entry[‘img’]= [‘http://’;
}
と記述していた部分は、
どこに書けばいいのでしょうか・・・
初心者です。
よろしくお願い致します。
if (entry[‘img’] != null) {
………
……
}else{
entry[‘img’]= ‘http://’;
}
この部分だと思います。
RSSに画像がなかった場合に、
強制的に決まったURLを入れる処理にしたようです。
早速のお返事ありがとうございました。
一方、指定した画像が表示されないのですが、他に追加で記述する必要があるのでしょうか?
何度もすみません。
よろしくお願いいたします。
表示するのは、entry[‘img’][0]ですので、
それに合わせて、
entry[‘img’][0]= ‘http://***’;
とすれば表示されるはずです。
これ以外が原因で画像が表示されない場合、
予想できる原因が多すぎて、特定するのが難しいですね。
じゅんと申します
大変参考にさせていただきました。
自分のブログにとりいれたく、頑張っているのですが、
どうしてもお伺いしたいことがあり、コメントします
RSSから取り入れた画像にもリンクを張らせるのであれば
どこをどういじればいいのでしょうか?
恐れ入りますがおしえて頂けると助かります。
サンプルの112行目で、画像がある場合そのタグを追加するようにしているのですが、そのimgタグをaタグで囲めば可能です。
Feed += ‘
↓
Feed += ‘
こんな感じです。
コメントにタグを書き込むと、なぜか自動で入ってしまうようです。
やってみます
ほんと、これ凄いです!!
きちんとできました。
もう一つだけ教えてもらってもいいでしょうか?
今は
お時間があればもうひとつ教えてください。
今はRSSの時間でソートしていますが、ソートせず、登録順での表示は可能ですか?
例えば、ブログ上のフッターの中に入れようとしたら、CSSで表示方法を指定し、headの中にhead部分・bodyの中のフッターの中にbody部を入れますよね。
その際に、できればRSS登録順でそのまま表示させるとすると、
初心者的には「 //日付順に並べ替え
entries.sort (function (b1, b2) { return b1.time < b2.time ? 1 : -1; } );」ここを消しちゃえばいいのかな?なんて思ったのですが、表示そのものが消えてしまいました。
表示が消えちゃうということは、プログラムがどこかで止まっている。もしくはバグっっちゃったということですか?
もっと勉強しないとダメですね
お手数ですが教えていただけると助かります
その通りです。
「//日付順に並べ替え……」の部分を削除するだけです。
配列「entries」の中身を文字通り日付でソートしているだけなので、
この部分の処理がされなければそのままのはずです。
どこか別に原因がありそうですね。
そこで質問なんですが、ブログのタイトルがものすごく長いタイトルがあるのですが、このブログタイトルを自分の手入力したタイトルに変更することはできないのでしょうか?
この記事の
site[2] = {
title:’▲▲’,
url:’http://news.7zz.jp/feed’,
disp_entry:5 // 取得する記事の数
};
▲▲の部分を入力してなるのかなぁとおもったのですが、現状は▲▲の部分は自分の入力ですが、表示は各ブログオーナーのブログタイトルが表示されています。
もし、時間がありましたらお返事お待ちしております。
よろしくお願いいたします。
それは変数を変えてあげればいいだけなので、
そんなに難しくはありません。
サンプル55行目
channel[‘title’] = rss.feed.title;
↓
channel[‘title’] = site[site_count][‘title’];
こうすれば、最初のsite[0]={title:▲▲};のタイトルが
反映されるはずです。
返答の通りに書き換えたらなりました。
ですが、タイトルがページを更新や開くたびにブログタイトルと記事タイトルがバラバラになってしまいます。実際の中身がタイトルとあわない状態です。
なにが原因なのでしょうか?
残念ながらそれだけでは原因の特定は難しいです。ごめんなさい。
変数の中身がなにか、一つ一つ順番に追っていくと
間違いに気がつくと思いますので、
落ち着いて原因を探してみてください。
これからもブログ拝見させていただきます。
ブログにはできるだけ役に立つ情報を更新して行きたいと
思っていますので、また遊びに来ていただけるとうれしいですね!
プログラムはザックリ見てしまうと失敗に気づかないことが多いので、
できるだけ細かく処理を追っていくといいと思います。
面倒ですが、変数の中身をいちいち書き出してみるといいですよ。
私もそれで間違いに気がつくことが多いです……