
目次
SNSボタン画像を準備する
ボタンを自作するにあたり、素材となる画像を準備します。

【epsパスデータ】ソーシャル系ウェブサービスのロゴアイコン 一覧まとめ
各ソーシャルアイコンのベクターデータ(eps)を配布しています。これさえあればどのようなボタンでも作成できます。ありがたく使わせていただきましょう。【商用利用可】

フラットなフリーの日本向けソーシャルアイコンセットを作りました。 | バニデザノート
pngファイルで配布されています。FacebookやTwitterのアイコン素材は海外の素材サイトにもありますが、はてなとか国内のアイコンはあまりないので助かります。【商用利用可】
ミニ・ソーシャル・アイコン
きれいなミニアイコンを配布されています。ヘッダー/フッターに設置したい場合や、あまりボタンを大きく表示したくないときにピッタリです。【商用利用可】
WordPressプラグイン「SNS Count Cache」
インストール
表示が遅い1番の原因は「いいね!」「ツイート数」など数値を取得する際に、一つ一つFacebookやTwitterから読み込むのに時間がかかっているためです。WordPressの場合、この数値を自動的にサーバーにキャッシュ(保存)して、そのキャッシュした数字を利用することによって、表示を高速化してくれるプラグインがあります。


管理画面左メニュー 「プラグイン」 > 「新規追加」から「SNS Count Cache」を検索してください。

表示された「SNS Count Cache」をインストール → 有効化します。


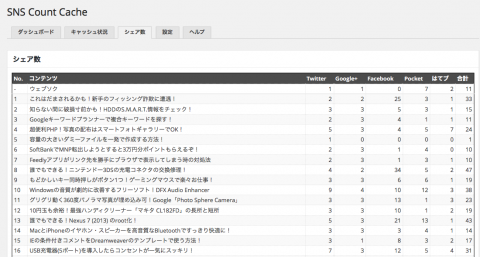
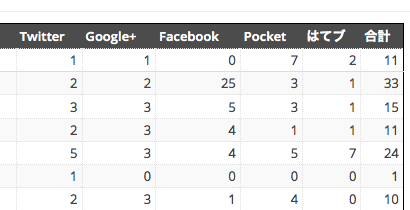
インストールが終わると、各記事の「いいね!」や「ツイート」の数値のキャッシュが自動的に始まります。(このキャッシュは今後定期的に自動更新されるようになります)
使い方
<p>Twitter: <?php echo scc_get_share_twitter(); ?></p>
<p>Facebook: <?php echo scc_get_share_facebook(); ?></p>
<p>Google Plus: <?php echo scc_get_share_gplus(); ?></p>
<p>Pocket: <?php echo scc_get_share_pocket(); ?></p>
<p>Total: <?php echo scc_get_share_total(); ?></p>
<p>Feedly: <?php echo scc_get_follow_feedly(); ?></p>
使い方はWordPressのテンプレートに追加します。例えば「scc_get_share_facebook();」が「いいね!」の数になります。あとは文字の大きさや色などをcssで整えると出来上がりになります。
SNSボタンを作成する

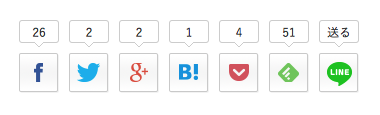
このようなタイトルの下に設置している感じになります。ボタンの大きさは40x40pxです。
HTML
<ul>
<li><span class="bal"><?php if(function_exists('get_scc_facebook')) echo get_scc_facebook(); ?></span><a href="https://www.facebook.com/sharer/sharer.php?u=<?php the_permalink(); ?>" target="_blank"><span class="sns-icn facebook">facebook</span></a></li>
<li><span class="bal"><?php if(function_exists('get_scc_twitter')) echo get_scc_twitter(); ?></span><a href="https://twitter.com/intent/tweet?url=<?php the_permalink(); ?>&text=<?php echo get_the_title(); ?>&via=【自分のユーザー名】" target="_blank"><span class="sns-icn twitter">twitter</span></a></li>
<li><span class="bal"><?php if(function_exists('get_scc_gplus')) echo get_scc_gplus(); ?></span><a href="https://plus.google.com/share?url=<?php the_permalink(); ?>" target="_blank"><span class="sns-icn googleplus">google+</span></a></li>
<li><span class="bal"><?php if(function_exists('get_scc_hatebu')) echo get_scc_hatebu(); ?></span><a href="http://b.hatena.ne.jp/add?mode=confirm&url=<?php the_permalink(); ?>&title=<?php echo get_the_title(); ?>" target="_blank"><span class="sns-icn hatebu">はてなブックマーク</span></a></li>
<li><span class="bal"><?php if(function_exists('scc_get_share_pocket')) echo scc_get_share_pocket(); ?></span><a href="http://getpocket.com/edit?url=<?php the_permalink(); ?>&title=<?php echo get_the_title(); ?>" onclick="window.open(this.href, 'PCwindow', 'width=550, height=350, menubar=no, toolbar=no, scrollbars=yes'); return false;"><span class="sns-icn pocket">Pocket</span></a></li>
<li><span class="bal"><?php if(function_exists('scc_get_follow_feedly')) echo scc_get_follow_feedly(); ?></span><a href="http://cloud.feedly.com/#subscription/feed/<?php echo rawurlencode(get_bloginfo('rss2_url')); ?>" target="_blank"><span class="sns-icn feedly">feedly</span></a></li>
<li><span class="bal">送る</span><a href="http://line.naver.jp/R/msg/text/?<?php the_title(); ?>%0D%0A<?php the_permalink(); ?>" target="_blank"><span class="sns-icn line">line</span></a></li>
</ul>
このように、「.bal」部分に数をCSSで吹き出しに、「.sns-icn .facebook」部分にアイコン画像をCSSで表示させています。あとはliタグで並べるようにしています。
CSS
ul li {
float: left;
width: 40px;
margin: 0 10px 10px 0;
}
@media screen and (max-width: 320px) {
ul li {
margin-right: 2px;
}
}
.bal {
position: relative;
display: block;
width: 40px;
background: #ffffff;
border: 1px solid #cccccc;
border-radius: 3px;
font-size: 12px;
text-align: center;
}
.bal:after, .bal:before {
top: 100%;
left: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.bal:after {
border-color: rgba(255, 255, 255, 0);
border-top-color: #ffffff;
border-width: 5px;
margin-left: -5px;
}
.bal:before {
border-color: rgba(204, 204, 204, 0);
border-top-color: #cccccc;
border-width: 6px;
margin-left: -6px;
}
.sns-icn {
display: block;
width: 40px;
height: 40px;
text-indent: -9999px;
}
span.facebook {background: url(img/icn_facebook.png) no-repeat;}
span.twitter {background: url(img/icn_twitter.png) no-repeat;}
span.googleplus {background: url(img/icn_googleplus.png) no-repeat;}
span.hatebu {background: url(img/icn_hatebu.png) no-repeat;}
span.pocket {background: url(img/icn_pocket.png) no-repeat;}
span.feedly {background: url(img/icn_feedly.png) no-repeat;}
span.line {background: url(img/icn_line.png) no-repeat;}
アイコン画像をCSSで表示することによって、画面幅によってPC用、スマホ用などアイコン画像の切り替えが簡単にできるようになります。
今回のアイコンは幅40pxを7個並べますので、画面幅が320pxなどのスマホでは多少窮屈ですので「@media screen and (max-width: 320px) {}」によって、ボタンの間隔を小さくするようにしました。このように画面幅によってCSSでデザインを変えることができますので、便利に使えると思います。
吹き出しジェネレータ

cssarrowplease
吹き出しのCSSはこちらのジェネレータが有名です。吹き出しの三角形の飛び出した部分のCSSを生成します。吹き出し自体の幅や文字のサイズは自分で設定する必要がありますので、注意して下さい。
表示速度を測定
測定するサイト
高速化の前後で、どの程度表示速度に差が出るのかを測定します。ページの測定に使用するのは、有名な「GTmetrix」と「pingdom」の2つで比較します。

GTmetrix | Website Speed and Performance Optimization

pindom | Website speed test
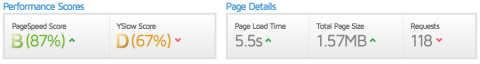
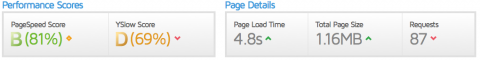
GTmetrix
数回測定してバラツキはありましたが概ね以下のような感じで、0.7〜1s程度の短縮ができました。
高速化前

高速化後

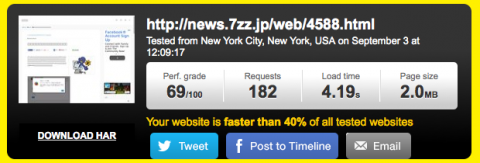
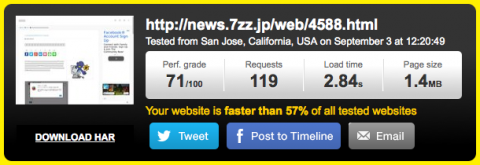
pingdom
こちらも数回測定して、1〜1.5s程度短縮されました。
高速化前

高速化後

まとめ
さすがに読み込んでいたものをキャッシュするだけあって、体感でも表示速度が早くなっているのがわかります。実際に「GTmetrix」や「pingdom」で測定してみても違いがわかりました。やっぱりSNSボタンは思っている以上にページ表示速度の足かせになっているようです。
しかし、WordPressでは「SNS Count Cache」を導入するだけで、この問題を簡単にクリアすることができます。SNSボタンがブログに必須である以上は、絶対入れておくべきおすすめプラグインです。





