
概要
スマホやタブレットサイトは、画面をスワイプして必ずヘッダー部分に視線が通るのが特徴です。そんなヘッダー部分にブログの関連記事や人気記事ランキングを置くのは、アクセスアップに有効な方法です。そしてさらにカテゴリを指定することによって、表示している記事と似ているジャンルの記事をランキング表示することができます。より訪問者の興味を引くランキングができると思います。
完成イメージ

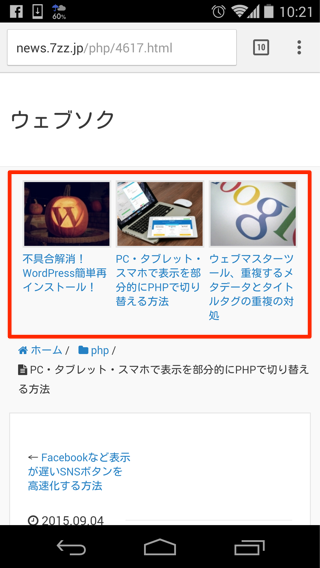
ウェブソクをスマホで見たところです。今回は横に3つ並んだ人気記事ランキングを作ります。
WordPress Popular Posts
インストール

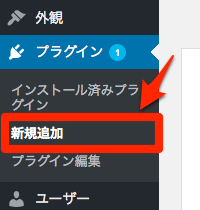
まずはWordPressプラグインのWordPress Popular Postsをインストールします。管理画面左メニュー、「プラグイン」>「新規追加」から「WordPress Popular Posts」を検索して下さい。

表示された「WordPress Popular Posts」を「インストール」 → 「有効化」して下さい。
インストール後、各ページの表示数のカウントなどが始まります。
使い方
PC・タブレット・スマホで表示を部分的にPHPで切り替える方法 | ウェブソク
前記事のPC・タブレット・スマホで表示を切り替える方法を応用して、人気ランキングを作成します。前記事の「ua.class.php」を使いますので、記事をご覧いただいてphpファイルの作成をお願いします。
WordPressテンプレート – header.php
<?php require_once TEMPLATEPATH . "ua.class.php"; ?>
function popularHeader(){
//カテゴリ取得
$post_cat=get_the_category();
$cat_id=$post_cat[0]->cat_ID;
$mobile_prm = array (
'range' => 'weekly', //集計期間(daily,weekly,monthly)
'limit' => 3, //表示する記事数
'post_type' => 'post', //表示する投稿形式(post,page)
'title_length' => '35', //タイトル文字数上限
'order_by' => 'views', //表示する順番(アクセスが多い順:views,コメントの多い順:comments,1日平均アクセス順:avg)
'stats_comments' => '0', //コメント数表示(no:0,yes:1)
'stats_views' => '0', //閲覧数表示(no:0,yes:1)
'thumbnail_width' => '100', //サムネイル幅(px)
'thumbnail_height' => '75', //サムネイル高さ(px)
'post_html' => '<li>{thumb}<span>{title}</span></li>', //表示するhtml(記事数分表示)
'wpp_start' => '<ul class="popular_header_mobile">', //最初のタグ
'wpp_end' => '</ul><div class="clear"></div>' //終わりのタグ
);
$tablet_prm = array (
'range' => 'weekly', //集計期間(daily,weekly,monthly)
'limit' => 3, //表示数
'post_type' => 'post', //表示する投稿形式(post,page)
'title_length' => '35', //タイトル文字数上限
'order_by' => 'views', //(アクセスが多い順:views,コメントの多い順:comments,1日平均アクセス順:avg)
'stats_comments' => '0', //コメント数表示(no:0,yes:1)
'stats_views' => '0', //閲覧数表示(no:0,yes:1)
'thumbnail_width' => '180', //サムネイル幅(px)
'thumbnail_height' => '135', //サムネイル高さ(px)
'post_html' => '<li>{thumb}<span>{title}</span></li>', //表示するhtml(記事数分表示)
'wpp_start' => '<ul class="popular_header_tablet">', //最初のタグ
'wpp_end' => '</ul>' //終わりのタグ
);
if (!is_home() && $cat_id != "") {
//表示するカテゴリを指定
$mobile_prm += array ('cat' => $cat_id);
$tablet_prm += array ('cat' => $cat_id);
// $pc_prm += array ('cat' => $cat_id); //pcも表示したい場合は$pc_prmを追加
}
dispPopular($mobile_prm, $tablet_prm, $pc_prm);
}
function dispPopular($mobile, $tablet, $pc){
$ua = new UserAgent();
if($ua->set() === "mobile") {
if(!empty($mobile)){wpp_get_mostpopular($mobile);}
}elseif($ua->set() === "tablet"){
if(!empty($tablet)){wpp_get_mostpopular($tablet);}
}else{
if(!empty($pc)){wpp_get_mostpopular($pc);}
}
}
?>
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title><?php title(); ?></title>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<?php wp_head(); ?>
...
..
.
WordPressテンプレートの「header.php」に記事の都合上「function()」まで書いていますが、テンプレート内のどこに書いてもokです。「ua.class.php」は必ず読み込むようにして下さい。
基本的にパラメータ用の配列「$***_prm」を作って、「wpp_get_mostpopular($***_prm);」とすればタグが表示されます。
スマホ用とタブレット用に、それぞれサムネイルの大きさを変えたりして、2種類ランキングを生成しています。
ul.popular_header_mobile {
width: 320px;
margin: 0 auto;
padding: 0 0 0 5px;
}
ul.popular_header_mobile li {
float: left;
width: 100px;
margin: 0 5px 20px 0;
font-size: 12px;
line-height: 1.4;
}
ul.popular_header_mobile li img{
margin: 0 0 5px 0;
}
ul.popular_header_tablet {
width: 600px;
margin: 0 auto ;
padding: 0 0 0 15px;
}
ul.popular_header_tablet li {
float: left;
width: 180px;
margin: 0 15px 20px 0;
font-size: 14px;
line-height: 1.4;
}
ul.popular_header_tablet li img{
margin: 0 0 10px 0;
}
cssは単純にスマホは合計で幅320px、タブレットは幅600pxとなるように、「float:left;」で並べています。あとは適宜「clear:both;」を入れて調整して下さい。
<?php popularHeader(); ?>
最後に人気記事ランキングを表示したいところに、こちらを追加すればokです。
<!-- WordPress Popular Posts Plugin v3.3.1 [PHP] [weekly] [views] [custom] [CAT] -->
<ul class="popular_header_mobile">
<li><a href="https://news.7zz.jp/php/4617.html" title="PC・タブレット・スマホで表示を部分的にPHPで切り替える方法" target="_self"><img src="https://news.7zz.jp/wp-content/uploads/wordpress-popular-posts/4617-featured-200x150.jpg" width=200 height=150 title="PC・タブレット・スマホで表示を部分的にPHPで切り替える方法" alt="PC・タブレット・スマホで表示を部分的にPHPで切り替える方法" class="wpp-thumbnail wpp_cached_thumb wpp_featured" /></a><span><a href="https://news.7zz.jp/php/4617.html" title="PC・タブレット・スマホで表示を部分的にPHPで切り替える方法" class="wpp-post-title" target="_self">PC・タブレット・スマホで表示を部分的にPHPで切り替える方法</a></span></li>
<li><a href="https://news.7zz.jp/php/3379.html" title="不具合解消!WordPress簡単再インストール!" target="_self"><img src="https://news.7zz.jp/wp-content/uploads/wordpress-popular-posts/3379-featured-200x150.jpg" width=200 height=150 title="不具合解消!WordPress簡単再インストール!" alt="不具合解消!WordPress簡単再インストール!" class="wpp-thumbnail wpp_cached_thumb wpp_featured" /></a><span><a href="https://news.7zz.jp/php/3379.html" title="不具合解消!WordPress簡単再インストール!" class="wpp-post-title" target="_self">不具合解消!WordPress簡単再インストール!</a></span></li>
<li><a href="https://news.7zz.jp/php/4071.html" title="ウェブマスターツール、重複するメタデータとタイトルタグの重複の対処" target="_self"><img src="https://news.7zz.jp/wp-content/uploads/wordpress-popular-posts/4071-featured-200x150.jpg" width=200 height=150 title="ウェブマスターツール、重複するメタデータとタイトルタグの重複の対処" alt="ウェブマスターツール、重複するメタデータとタイトルタグの重複の対処" class="wpp-thumbnail wpp_cached_thumb wpp_featured" /></a><span><a href="https://news.7zz.jp/php/4071.html" title="ウェブマスターツール、重複するメタデータとタイトルタグの重複の対処" class="wpp-post-title" target="_self">ウェブマスターツール、重複するメタデータとタイトルタグの重複の対処</a></span></li>
</ul>
<!-- End WordPress Popular Posts Plugin v3.3.1 -->
タグはこのようにulタグで表示されます。
まとめ
スマホやタブレットサイトは、上から順番に強制的に見てもらえますので、ヘッダーにアクセスアップの工夫は必須事項です。そんなページ内で注目される場所に、ブログの人気記事ランキングを設置できれば、訪問者を別の記事にも誘導し、ブログ内でアクセスの循環が生まれます。一人が複数ページを閲覧することによって、再びアクセスが生まれページビューが上がることにつながりますので、ぜひこの人気記事ランキング作成に挑戦してみて下さい。





