
構造化データテストツール

Structured Data Testing Tool | Google Developers
ウェブマスターツールに表示されるエラーを修正したら、こちらのGoogleの構造化データテストツールでさらに詳しく検証しておくと完璧です。

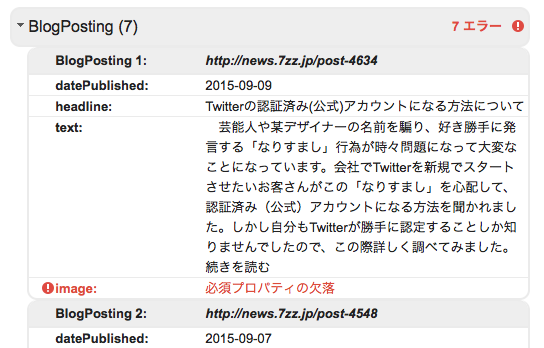
今回Googleの構造化データテストツールではこのように「image:必須プロパティの欠落」と表示されました。このエラーついて修正します。
いろいろ調べてみると、このエラーはarticleタグ内に画像の指定がないため起こっているようです。
html5から追加されたarticleタグを調べてみると、
article要素は文書内の独立した記事セクションを表します。ニュースサイトやブログにおける各記事や、それに付随するコメントなども独立した記事セクションと考えられます。
とのことですので、<article>〜</article>内で「一つの独立した文書」という扱いなのだそうです。そしてその文書の中で画像が指定するのが必須だったようで、そのためエラーが出てしまったようです。ですので、その画像を指定すれば解決です。
画像を指定する方法は、imgタグに「itemprop=”image”」を追加すればOKです。代表的な画像であるアイキャッチのimgタグに追加するのがいいでしょう。
functions.phpに追加する
理屈がわかればあとは簡単です。以下をWordPressテンプレート「functions.php」に追加して下さい。
//アイキャッチにitemprop=”image”を追加
add_filter( 'post_thumbnail_html', 'itemprop_attribute' );
function itemprop_attribute( $html ){
return $html = str_replace('src','itemprop="image" src',$html);
}

これで解決しました。
まとめ
何となくそういう形だからそういうタグにしているだけであって、全然HTML5が理解できていないのを痛感しました。でもtableレイアウトからCSSに変わったときもそうでしたけど、使っているうちに勝手に覚えそうな気はしてます。





