
【更新履歴】
2015/10/14 公開
2021/04/21 内容とコードを見直し
目次
ページ表示速度測定

ページの測定に使用するのは、Google謹製の「PageSpeed Insights」、そして超定番な「GTmetrix」と「pingdom」です。まずは改善する前に現状の表示速度を測定しておきましょう。

PageSpeed Insights

GTmetrix | Website Speed and Performance Optimization

pindom | Website speed test
ページ表示速度改善方法

ページ表示速度測定サイトから、改善を推奨する項目が指摘されます。以下はこれらを中心に修正方法をご紹介します。以下の一通りの対策を行うと、ページ表示速度はかなり速くなりますよ!
もちろんWordPressだけではなく、通常のウェブサイトにも使えます。
Minify html、Minify CSS、Minify JavaScript
html,CSS,Javascriptを圧縮する。
改善推奨:PageSpeed Insights、GTmetrix
HTML、CSS、JavaScriptの無駄な空白、改行、コメントを削減して転送量を減らし、ページ表示速度を改善する手法です。
実は今回紹介するページ表示速度アップ方法のなかで、これが一番効果がありました。GTmetrixのページ読み込み速度で、4.5s → 2.3sと約2秒縮めることができました。空白や改行を削るだけでここまで短縮できるとは……正直Minifyなめてました。
4秒台になってから2秒台になったので、信じられないくらいの効果です。これだけでも行う価値は十分あります!
通常は、Compress HTMLshrinker – merge and compress javascript and css filesなど、ウェブツールがたくさんあるので、こういうのを使って圧縮するといいのですが、WordPressの場合は超便利なプラグインがあります。

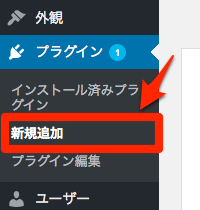
まずはWordPressプラグイン「Autoptimize」をインストールします。管理画面左メニュー「プラグイン」 → 「新規追加」から「Autoptimize」を検索して下さい。

表示された「Autoptimize」を「インストール」 → 「有効化」して下さい。

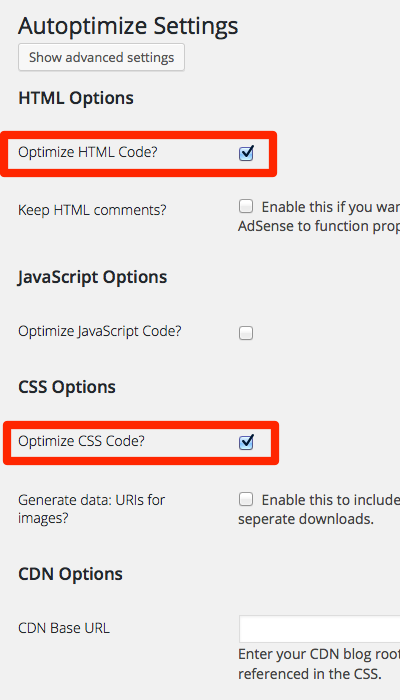
次に「Autoptimize」の設定画面で、HTMLとCSSの最適化にチェックマークを入れて、最後に「Save Change」を押して有効化します。
ただしこの時JavaScriptだけは最適化しないようにして下さい。なぜなら、JaveScriptは各プラグインからも数多く読み込ませているため、安易に圧縮してしまうと動かなくなる可能性高いです。実は本ブログもオンにすると真っ白になって表示されません。
もし「Minify JavaScript」に挑戦するなら、shrinker – merge and compress javascript and css filesなど使って、各プラグイン毎にJaveScriptファイルを手動で圧縮していくのが安全でしょう。
「Minify JavaScript」は難しいので、とりあえずHTMLとCSSだけ簡単に最適化してしまいましょう。これだけでも驚くほどの効果がでるはずです。
Enable gzip compression
gzip圧縮を有効化する
改善推奨:PageSpeed Insights、GTmetrix
gzip圧縮とは、サーバーからブラウザに表示するデータを転送するときに、データを圧縮して転送量を減らす手法です。サーバーの管理画面や.htaccessを使って設定します。「mod_deflate」というApacheモジュールを使うか、php.iniの設定項目をOnにするのが簡単です。
mod_deflateで設定する方法
「mod_deflate」というApacheモジュールを使う方法です。
.htaccessに以下を追加します。# gzip圧縮の設定
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
# 画像は圧縮しない
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary
# WebサーバーからのレスポンスにVaryヘッダーを追加
Header append Vary Accept-Encoding env=!dont-vary
# 圧縮対象設定 - MIME Type
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-woff
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
</IfModule>
PHPの出力をgzip圧縮する方法
PHPの設定ファイルである
php.iniにある項目zlib.output_compressionをOnにします。これでPHPの出力をgzip圧縮にできます。通常のhtmlファイルには使えませんが、PHPで動いているWordPressには使えます。zlib.output_compression = On
gzip圧縮を使っているか確認する
設定が終わったら、ちゃんとgzip圧縮が使われているか確認します。以下のサイトにURLを入力すると確認できます。

GIDZipTest: Web Page Compression (Deflate / Gzip) Test – GIDNetwork
Specify image dimensions
画像タグに大きさを設定する。
改善推奨:GTmetrix
imgタグ内で画像の
widthとheightが指定されていませんので追加します。ブラウザがレンダリングする際、画像が読み込まれる前に、このwidthとheightを元に先にメモリを確保するそうです。Leverage browser caching
ブラウザのキャッシュを活用する。
改善推奨:PageSpeed Insights、GTmetrix
ブラウザのキャッシュを活用するように言われますので、
.htaccessに以下を追加して、ブラウザキャッシュの期限を長めに設定します。ただしApacheモジュール「mod_expires」が使える場合に限りますので、注意して下さい。GTmetrixで、1週間以上に設定するように書いてありますので、とりあえず
1 weeksとしています。<ifModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 1 seconds"
ExpiresByType text/html "access plus 1 seconds"
ExpiresByType text/css "access plus 1 days"
ExpiresByType image/gif "access plus 1 weeks"
ExpiresByType image/jpeg "access plus 1 weeks"
ExpiresByType image/png "access plus 1 weeks"
ExpiresByType image/x-icon "access plus 1 weeks"
ExpiresByType text/javascript "access plus 1weeks"
ExpiresByType application/x-javascript "access plus 1weeks"
ExpiresByType application/x-shockwave-flash "access plus 1weeks"
ExpiresByType application/vnd.ms-fontobject "access plus 1weeks"
ExpiresByType application/x-font-ttf "access plus 1weeks"
ExpiresByType application/x-font-opentype "access plus 1weeks"
ExpiresByType application/x-font-woff "access plus 1weeks"
ExpiresByType image/svg+xml "access plus 1weeks"
</ifModule>
Remove query strings from static resources
CSSやJavaScript、画像ファイルにパラメータをつけない。
改善推奨:GTmetrix
image.jpg?***=***のように、画像ファイルの後ろにパラメータがついている場合、キャッシュされない可能性があるのでパラメータ部分である?以降を削除します。WordPressの場合はテンプレートのfunctions.phpに以下を追加して、CSSやJSファイルの後ろについているバージョン情報を削除します。
function remove_cssjs_ver( $src ) {
if ( strpos( $src, 'ver=' ) )
$src = remove_query_arg( 'ver', $src );
return $src;
}
add_filter( 'script_loader_src', 'remove_cssjs_ver', 10, 2 );
add_filter( 'style_loader_src', 'remove_cssjs_ver', 10, 2 );
「Jetpack」の「Photon」という画像CDNを使っていると、
http://i1.wp.com/****.jp/1510****.jpg?resize=740%2C200このように最後の
?以降のパラメータで画像の大きさをリサイズする仕組みですので、「Photon」を使っている部分の回避は難しいかなと思っています。
Serve scaled images
HTMLやCSSで変更せず、本来の画像サイズで表示する。
改善推奨:PageSpeed Insights、GTmetrix
画像本来のサイズではなく、HTMLやCSSで小さくサイズを変更して表示している場合に指摘されます。必要なサイズの小さい画像に変更することによって転送量を減らすことになります。
Optimize images
画像内の余分なデータを削除して最適化(軽量化)する。
改善推奨:PageSpeed Insights、GTmetrix
画像をアップロードしたときに自動的に最適化するプラグインEWWW Image Optimizerなどもあります。このプラグインはすでにアップロードした画像も最適化してくれる便利な機能がついています。
ただしすでにアップロードした画像の量が少ない場合はいいのですが、大量にある場合はこのプラグインを使うのはおすすめできません。大量の画像を最適化する作業が途中で止まってしまい、最後まで最適化することができない欠点があります。
その場合、全ての画像をFTPで全部PCにダウンロードして、下記のようなアプリを利用して手動で最適化し、再び上書きアップロードする方が確実だと思います。
画像の画質を落とさずに容量を減らす必須アプリ「ImageOptim」 | ウェブソク
Enable Keep-Alive
HTTP Keep-Alive 応答ヘッダーを有効にする。
改善推奨:GTmetrix
HTTP Keep-Alive応答ヘッダーは、サーバーに対する複数の要求間でクライアント/サーバー接続を開いたままにすることによって、ウェブサーバーのパフォーマンスを向上させます。
.htaccessに以下を追加します。<IfModule mod_headers.c>
Header set Connection keep-alive
</IfModule>
まとめ
あとはJavaScriptファイルをどうにかしたいところですが、これが結構難しくて大変です。PageSpeed InsightsGTmetrixはこちらで触りにくい外部から読み込んでいるファイルも容赦なく指摘するので、いつまでも指摘がリストに残っててスッキリしません。
JavaScriptは外部から読み込んでいるファイルと、各プラグインがバラバラに読み込んでいるファイルと2種類あるので、それぞれに対応の方法を変える必要がありそうです。
外部の分は、ローカルにファイルをコピーして読み込むアドレスを変更する感じでしょうか。各プラグインが読み込んでいる分は、1個のファイルにまとめられると速くなりそうですが………難しそうですね。
JavaScriptへの対応は時間がかかりそうです。





