
ちょっとした工夫すると言っても、そんな大げさなものではありません。ただ単純にスクリーンショットを撮る前にウィンドウサイズを希望の大きさにしてから撮るだけです。
でもウィンドウサイズを調整するのと、スクリーンショットを撮るのを同時にやってくれるアドオンや拡張機能ってないので、それぞれ別の方法で行います。
目次
縦横比を固定してスクリーンショットを撮る
ウィンドウの大きさを整える 各ブラウザ共通

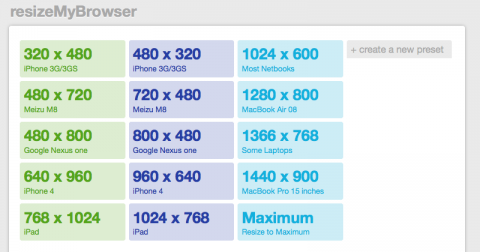
resizeMyBrowser
まずこちらでウインドウをリサイズします。このresizeMyBrowserは、リサイズ用のアドオンや拡張機能を入れなくても、いろいろなブラウザでそのまま使えるので便利です。
いろいろな端末の表示サイズが選択できますが、「create a new preset」からお好みの表示サイズを入力できます。
ただし、縦スクロールバーの入ったウェブサイトのスクリーンショットを撮るときには、縦スクロールバーの幅の分、余分に設定する必要があります。
例えば、縦に長いブログだと必ず縦スクロールバーが入りますが、1200×900ピクセルのスクリーンショットが撮りたいときは、縦スクロールバーの幅を足して、1215×900ピクセルの設定が必要です。
この縦スクロールバーの幅15ピクセルは、ブラウザや環境によって変わりますので、事前に調べておきましょう。
– 縦スクロールバー幅の調べ方 –
縦スクロールバーの幅の調べ方は簡単です。一度、
1200x900ピクセルの設定にして、縦スクロールバーの表示されるブログなどのスクリーンショットを撮ります。
こんな感じで、
1200x900ピクセルに設定したにもかかわらず、1185x900ピクセルのスクリーンショットとなりました。ですので、15ピクセル分が縦スクロールバーの幅となります。縦スクロールバーの入るスクリーンショットを撮りたいときには、
1215x900ピクセルと設定すると、1200x900ピクセルのスクリーンショットとなります。
ChromeでresizeMyBrowserが動かないときは
Windows Resizer – Chromeウェブストア
理由が不明なのですが、ChromeでresizeMyBrowserが動かない時があったので、Chromeではこちらを使っています。resizeMyBrowserと同じく、縦スクロールバーの幅を足しておく必要があります。
スクリーンショット用のアドオン(拡張機能)を使う
Firefoxの場合

Pearl Crescent Page Saver screenshot tool
Firefoxならこちらが有名です。「表示部分のみ画像として保存」「ページ全体を画像として保存」などお好みのスクリーンショットが撮れます。
ウィンドウサイズを指定した場合は、「表示部分のみ画像として保存」を使います。

Awesome Screenshot Plus – Capture, Annotate & More :: Add-ons for Firefox
こちらはさらに高機能なアドオンです。スクリーンショットを撮るだけではなく、画像に文字や図形などを入れて、注釈を加えることができます。
Chromeの場合

Awesome Screenshot: キャプチャーと注釈 – Chromeウェブストア
Chromeの場合はこちらが1番いいと思います。Googleマップにさっと説明をつけて送るとか、ウェブサイトに修正点を書いて送るとか、本当にいろいろ使えます。
画像の拡大縮小はできませんが、簡単にトリミングもできます。
まとめ
スクリーンショットは、使うところが本当に多いですが、書類にしたときに縦横比がバラバラでは見た目イマイチです。ここ一番の企画書やデザインでは、全ての画像がビシッと縦横比を一定にしたいですよね。また何かを作りたいときでも素材が最初から縦横比一定だと、大量に縮小したいときも流れ作業でできますので、作業時間短縮にもなります。





