
目次
jQuery Mobileのサンプルサイト
スマートフォンサイトサンプル01
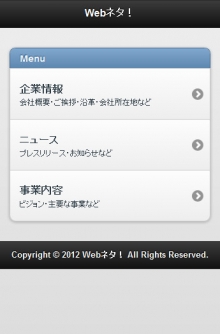
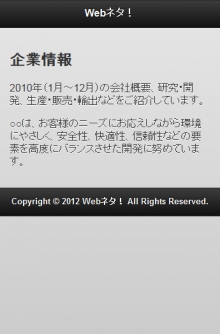
基本的な形は下記のようになります。 このくらいのhtmlで簡単にスマートフォン用のサイトが作ることができます。link:sample_site01.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Webネタ!</title>
<link rel="stylesheet" href="lib/js/jquery.mobile/jquery.mobile-1.0.1.css">
<script src="lib/js/jquery-1.7.1.js"></script>
<script src="lib/js/jquery.mobile/jquery.mobile-1.0.1.js"></script>
</head>
<body>
<div data-role="page" id="index">
<div data-role="header">
<h1>Webネタ!</h1>
</div>
<div data-role="content">
<ul data-role="listview" data-inset="true">
<li data-role="list-divider">Menu</li>
<li><a href="#info">
<h2>企業情報</h2>
<p>会社概要・ご挨拶・沿革・会社所在地など</p>
</a></li>
<li><a href="#news">
<h2>ニュース</h2>
<p>プレスリリース・お知らせなど</p>
</a></li>
<li><a href="#project">
<h2>事業内容</h2>
<p>ビジョン・主要な事業など</p>
</a></li>
</ul>
</div>
<div data-role="footer">
<h4>Copyright © 2012 Webネタ! All Rights Reserved.</h4>
</div>
</div>
<div data-role="page" id="info">
<div data-role="header">
<h1>Webネタ!</h1>
</div>
<div data-role="content">
<h2>企業情報</h2>
<p>2010年(1月~12月)の会社概要、研究・開発、生産・販売・輸出などをご紹介しています。</p>
<p>○○は、お客様のニーズにお応えしながら環境にやさしく、安全性、快適性、信頼性などの要素を高度にバランスさせた開発に努めています。</p>
</div>
<div data-role="footer">
<h4>Copyright © 2012 Webネタ! All Rights Reserved.</h4>
</div>
</div>
<div data-role="page" id="news">
<h2>ニュース</h2>
<p>○○が新発売!</p>
</div>
<div data-role="page" id="project">
<h2>事業内容</h2>
<p>○○プロジェクト</p>
</div>
</body>
</html>
表示:


スマートフォンサイトサンプル02
link:sample_site02.html<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Webネタ!</title>
<link rel="stylesheet" href="lib/js/jquery.mobile/jquery.mobile-1.0.1.css">
<script src="lib/js/jquery-1.7.1.js"></script>
<script src="lib/js/jquery.mobile/jquery.mobile-1.0.1.js"></script>
</head>
<body>
<div data-role="page" id="one">
<div data-role="header">
<h1>Webネタ!</h1>
</div>
<div data-role="content" >
<h2>目次</h2>
<p>インデックスページ</p>
<h3>メニュー</h3>
<p><a href="#two" data-role="button">ページ2へ</a></p>
<p><a href="#popup" data-role="button" data-rel="dialog" data-transition="pop">ページポップアップ</a></p>
</div>
<div data-role="footer" data-theme="d">
<h4>フッター</h4>
</div>
</div>
<div data-role="page" id="two" data-theme="a">
<div data-role="header">
<h1>2ページ目</h1>
</div>
<div data-role="content" data-theme="a">
<h2>2ページ目</h2>
<p>テンプレート変更 data-theme="a"</p>
<p><a href="#one" data-direction="reverse" data-role="button" data-theme="b">目次に戻る</a></p>
</div>
<div data-role="footer">
<h4>Copyright © 2012 Webネタ! All Rights Reserved.</h4>
</div>
</div>
<div data-role="page" id="popup">
<div data-role="header" data-theme="e">
<h1>ポップアップ</h1>
</div>
<div data-role="content" data-theme="d">
<h2>ポップアップ</h2>
<p>目次のリンクに data-rel="dialog" data-transition="pop" と追加すると、このようなポップアップも可能です。</p>
<p><a href="#one" data-rel="back" data-role="button" data-inline="true" data-icon="back">目次に戻る</a></p>
</div>
<div data-role="footer">
<h4>Copyright © 2012 Webネタ! All Rights Reserved.</h4>
</div><
</div>
</body>
</html>
jQuery Mobileのダウンロード
まずはjQueryとjQuery Mobileを読み込みます。 スタイルシートなど、特に変更しない場合はjQueryとjQuery Mobileを直接リンクで読み込めば使えるようになります。変更する場合は、ダウンロードしてファイルを読み込むように設定してください。直接読み込む場合 下記をheadタグ内に追加してください。最新のバージョンを確認してください。
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.css">
<script src="http://code.jquery.com/jquery-1.7.1.js"></script>
<script src="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.js"></script>
ダウンロードする場合 下記ダウンロード先より最新のファイルを入手してください。
「jquery-***.js」「jquery.mobile-***.js」「jquery.mobile-***.css」とjquery.mobile用の画像ファイルを入手して、適当なフォルダにアップロードして読み込んでください。***はバージョンです。ファイル名にminがついているものは、改行とスペースを削除した軽量版です。追記するのであれば、minなしを選んでください。
link:jQueryダウンロードページ
link:jQuery Mobileダウンロードページ
jQuery Mobileのファイルは、上記ダウンロードページの「Zip File: jquery.mobile-***.zip」をダウンロードすれば、必要なファイルが入手できます。
jQuery Mobileの詳しい使い方は、下記をご覧下さい。 link:jQuery Mobile デモ&ドキュメント(英語)
基本形について
jQuery Mobileでは、data-role属性に役割を記述することにより、サイトを構成します。下記の場合、data-role=”page”を持つdivタグが4つありますが、data-role=”page”で1ページ分を表しますので、この場合index,page1~3の4ページの構成ということになります。最初のページが自動的にトップページになります。link:sample01.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>サイトタイトル</title>
<link rel="stylesheet" href="lib/js/jquery.mobile/jquery.mobile-1.0.1.css">
<script src="lib/js/jquery-1.7.1.js"></script>
<script src="lib/js/jquery.mobile/jquery.mobile-1.0.1.js"></script>
</head>
<body>
<div data-role="page" id="index">
トップページの内容
</div>
<div data-role="page" id="page1">
ページ1の内容
</div>
<div data-role="page" id="page2">
ページ2の内容
</div>
<div data-role="page" id="page3">
ページ3の内容
</div>
</body>
</html>
各ページにヘッダーとフッターを追記するには、ページ内にdata-role属性header,content,footerとしたdivタグを追加します。
<div data-role="page">
<div data-role="header">ヘッダー</div>
<div data-role="content">ページの内容</div>
<div data-role="footer">フッター</div>
</div>
リンクについて
テキストリンク
jQuery Mobileではページは1ファイルに記述します。そのためページ間のリンクは、ページ内リンクの書き方になります。link:sample03.html#index
<div data-role="page" id="index">
<a href="#index">トップページ</a>|
<a href="#page1">ページ1</a>|
<a href="#page2">ページ2</a>|
<a href="#page3">ページ3</a>
</div>
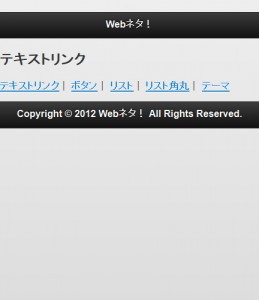
表示

ボタンリンク
aタグにdata-role=”button”を追記することによってボタンリンクになります。link:jQuery Mobile デモ-ボタン
link:sample03.html#button
<div data-role="page" id="button">
<a href="#index" data-role="button" data-icon="star" data-theme="a">テキストリンク</a>
<a href="#button" data-role="button" data-icon="star" data-theme="a">ボタン</a>
<a href="#list" data-role="button" data-icon="star" data-theme="a">リスト</a>
<a href="#list02" data-role="button" data-icon="star" data-theme="a">リスト角丸</a>
<a href="#theme" data-role="button" data-icon="star" data-theme="a">テーマ</a>
</div>
表示

リストリンク
ul,liタグにdata-role=”button”を追記することによってボタンリンクになります。link:jQuery Mobile デモ-リスト
link:sample03.html#list
<div data-role="page" id="list">
<ul data-role="listview">
<li data-role="list-divider">Menu</li>
<li><a href="#index">テキストリンク</a></li>
<li><a href="#button">ボタン</a></li>
<li><a href="#list">リスト</a></li>
<li><a href="#list02">リスト角丸</a></li>
<li><a href="#theme">テーマ</a></li>
</ul>
</div>
表示

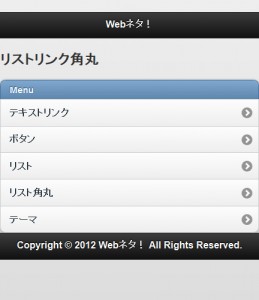
リストを角丸にする場合は、ulタグにdata-inset=”true”を追加します。
link:sample03.html#list02
<ul data-role="listview" data-inset="true">
表示

テーマ変更
属性を追加することにより、テーマを変更することができます。ボタンの場合aタグにdata-icon=”home” data-theme=”a”などを追記することにより、アイコンと色を変更することができます。link:jQuery Mobile デモ-ボタンアイコン
link:jQuery Mobile デモ-ボタンテーマ
link:sample03.html#theme
<div data-role="page" id="theme">
<a href="#index" data-role="button" data-icon="home" data-theme="a">テキストリンク</a>
<a href="#button" data-role="button" data-icon="search" data-theme="b">ボタン</a>
<a href="#list" data-role="button" data-icon="gear" data-theme="c">リスト</a>
<a href="#list02" data-role="button" data-icon="refresh" data-theme="d">リスト角丸</a>
<a href="#theme" data-role="button" data-icon="star" data-theme="e">テーマ</a>
</div>
表示

jQuery Mobileを使って、スマートフォンサイトを作る基本的なことはこのような感じです。あとはレイアウトをどのようにするのかや、リンクボタンを押したときにポップアップするのか、スライドするのかなど細かいところになります。また次回に続きます。





