
前からSlicyの存在は知っていたのですが、実際に使ってみて、ここまで便利なものだとは思いませんでした。有料のアプリですが、スライス作業をかなり短縮してくれるため、私の場合これなら余裕で元が取れておつりが来ます。もっと早く導入しておけば良かったと後悔しています。
目次
Slicyのダウンロード

Slicy – App Store
Slicyの使い方
レイヤーやグループにファイル名を設定すれば自動でスライス!

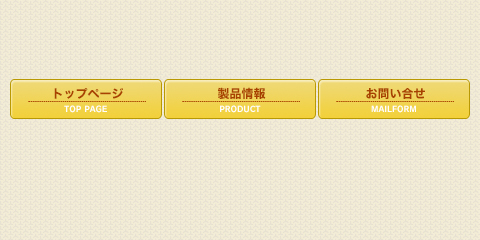
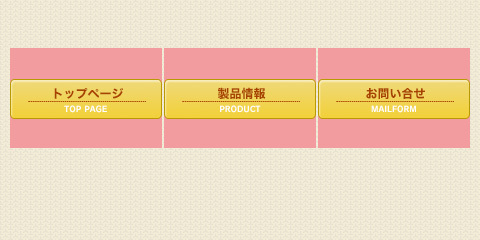
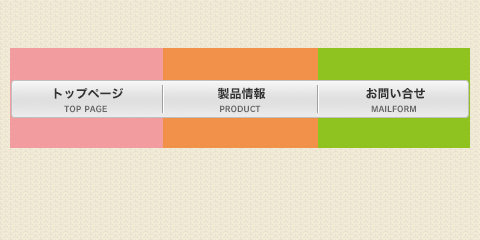
こういうボタンをPhotoshopで描いてスライスするのはよくある作業だと思います。

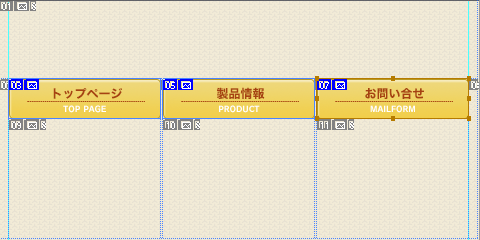
普通ならこのように、Photoshop上でスライスツールを使って書き出します。でも、もしスライスしたい部分に透明にしたい部分がある場合、背景のレイヤーを一度全部非表示にしてからスライスを書き出す必要があります。
ところがSlicyを使うと、書き出したい部分のレイヤーやグループに、ファイル名をつけるだけでスライスの設定が終わります。もしpngファイルでスライスに透明部分があっても、いちいち背景を非表示にする必要はありません。そのままで透明部分も書き出されます。これがSlicyを使う大きなメリットの一つです。

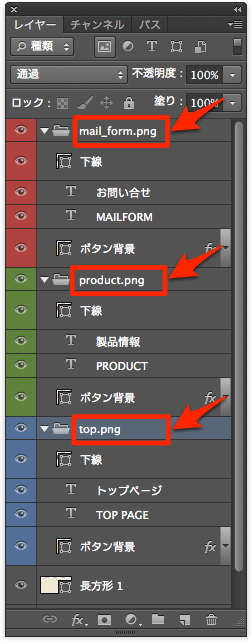
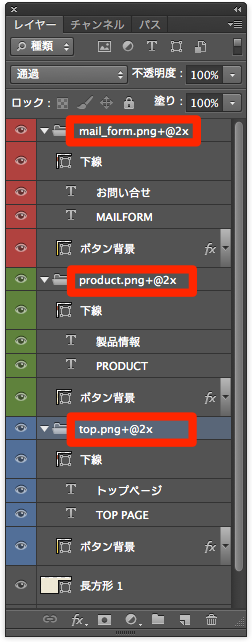
このように、それぞれのボタンのグループに、書き出したいファイル名を設定します。この時に、ファイル形式も一緒に設定します。jpg,png,tiff,icnsの拡張子に対応しています。

[クリック拡大]
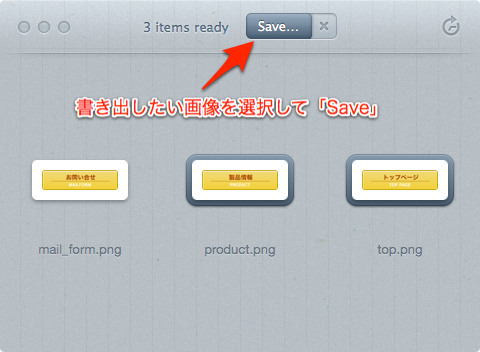
ファイル名の設定が終わったらセーブして、psdファイルをSlicyにドラッグ&ドロップすると、書き出す画像ファイル候補を表示します。

最後に書き出したい画像を選択して「Save」します。

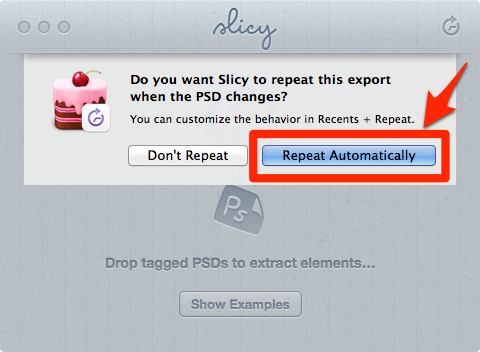
ここからがSlicyのすごいところなのですが、Save後にこのように聞かれますので「Repeat Automatically」に設定すると、psdファイルを上書きした時に、いま書き出したファイルも自動的に更新されるようになります!これは便利です。
Retinaディスプレイ用のファイルも同時に自動書き出し

Slicyで画像をスライスして書き出す時、Retinaディスプレイ用の倍の大きさの画像も同時に作成することも可能です。レイヤーやグループにファイル名を設定するときに、拡張子の後ろに「+@2x」を追加します。例えば「top.png+@2x」です。

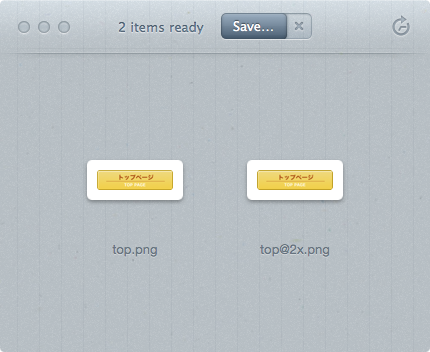
このようにRetinaディスプレイ用の倍の大きさの画像も自動で一緒に作成します。
逆に320px幅のスマホサイトを想定して、640px幅でデザインしている場合は、逆に半分の大きさの画像が必要ですが、その際には「@2x」を拡張子の前に追加します。例えば「top@2x.png」です。
書き出す大きさを指定する2つの方法
Slicyは通常そのレイヤーの大きさや、レイヤーマスク、クリッピングマスクの大きさで自動スライスされますが、書き出すスライスの大きさを任意で指定することもできます。
指定する方法は2つあります。書き出したいレイヤーの下に「@bounds」と名前をつけたレイヤーを作るか、「@slices」という名前でグループを作成して、そのグループ内にレイヤーを作って、スライスしたい部分にシェイプなどを作成し、それぞれのレイヤーの名前をファイル名を設定するという方法があります。
「@bounds」のレイヤーでスライスの大きさを指定


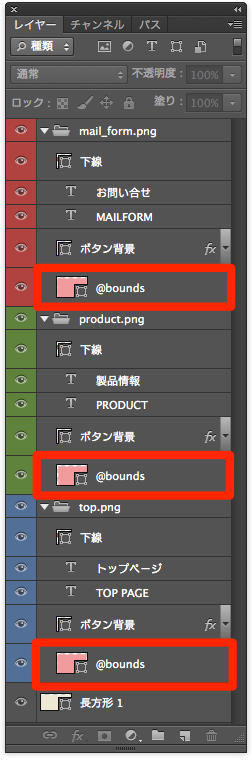
スライスの大きさを指定する方法は、このようにスライスしたいレイヤーの下や、グループ内に「@bounds」と名前をつけたレイヤーを作成します。
スライスの大きさがほとんどレイヤーの大きさで良いような場合は、大きさの微調整が必要な部分だけこの「@bounds」レイヤーを使うと良いでしょう。
「@slices」グループ内のレイヤーでスライスの大きさを指定


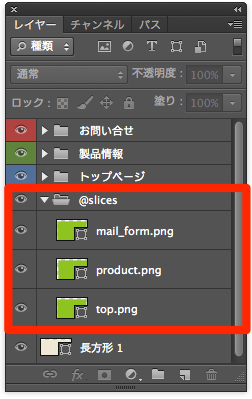
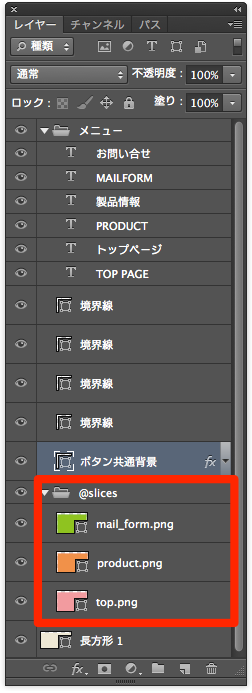
もう一つの方法は、このように「@slices」グループを作成し、その中にレイヤーを作ってスライスしたい大きさを指定する方法です。ファイル名はそのレイヤーに設定します。


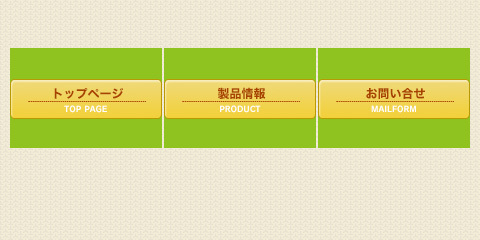
このようにPhotoshopの制作上、ボタンの背景が共通ですが、ロールオーバーの関係で、スライスを各ボタン毎に分ける必要がある場合などよくあると思います。こんな時その部分だけ「@slices」グループを使ってスライスの設定をするとものすごく便利です。(背景などの繰り返し画像にも使えます)
私が普段よく使うSlicyの機能を中心に説明しました。これだけ使いこなすだけでも、スライス作業を大幅に短縮してくれますので、かなり重宝してます。
Photoshopでデザインを作った時に、同時にSlicy用にファイル名を設定しておくだけで、あっという間にほとんどの部分スライスが終わっているので助かります。
普通だと、デザインが終わったら「さあスライスするか」と気合いを入れ直してもう一仕事必要です。しかしSlicyを使っていると、デザインが終わったら、スライスしたファイルはもう用意されていますので、すぐにコーディングに入れます。1工程短縮される感じですので、大量にページがあった場合、その恩恵は計り知れません。
もちろんSlicyも完璧ではありません。スライスの微調整は絶対必要ですし、他人のpsdファイルをコーディングする場合だと、レイヤーの構造がSlicy向きではない場合もあり得ますので、逆にPhotoshopのスライスツールの方が良かったりします。
ですのでSlicyに全部頼り切るのではなく、臨機応変にこのような時間短縮アプリをうまく使って行けたらと思っています。






コメント