
jQueryを準備
このフロートパネルは、jQueryを使っていますので、まずは公式サイトからダウンロードして下さい。jQuery.com
フロートパネル(上部)

上部にニューッと出てくるフロートパネルです。jQueryを使えば簡単に実現できます。動きは下記のデモをご覧下さい。デモでは「パネルON/OFF」で表示させています。初期は非表示です。
フロートパネル(上部)デモ

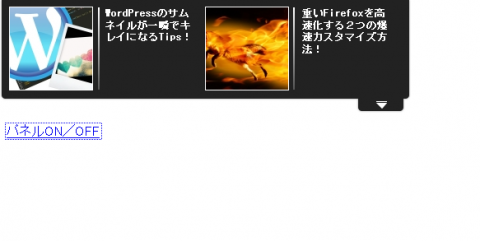
フロートパネル(上部)デザイン例 デモ
さらっとデザインした画像を入れてみるとこうなります(スミマセン……ただの画像入れただけです)。アイデア次第ではどうにでも応用できますね!
ソース
【HTML,JavaScript】
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery フロートパネル</title>
<meta name="keywords" content="jQuery,フロートパネル" />
<meta name="description" content="jQueryフロートパネル" />
<link rel="stylesheet" href="index.css">
<script type="text/javascript" src="jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
$("#switch").toggle(function(){
$("#panel").animate({
'top':'0px'
},{
'duration': 200,
'easing': 'swing'
});
},function(){
$("#panel").animate({
'top':'-130px'
},{
'duration': 200,
'easing': 'swing'
});
});
});
</script>
</head>
<body>
<div id="container">
<h1>jQuery フロートパネル(上部)</h1>
<!-- フロートパネル -->
<div id="panel">フロートパネル内容</div>
<!-- フロートパネル表示スイッチ -->
<a href="#" id="switch">パネルON/OFF</a>
</div>
</body>
</html>
【css】
#container {
width:500px;
}
#panel {
position: absolute;
top: -130px;
left: 0px;
width: 500px;
height: 100px;
background-color: #cccccc;
}
#switch {
position: absolute;
top: 150px;
}
ソース解説
【JavaScript:15~20行目】
$("#panel").animate({
'top':'0px'
},{
'duration': 200,
'easing': 'swing'
});
jQueryのアニメーションの機能を使用しています。パネルの位置はCSSで、「position: absolute;」の絶対配置として指定していますので、上の「’top’:’0px’」で位置のスタイルシートを書き換え、パネルの表示位置を変更します。「’duration’: 200」はアニメーションの速度、「’easing’: ‘swing’」は速度が段々速くなったり、遅くなったりする速度の増減の具合を表しています。
【JavaScript:14~28行目】
$("#switch").toggle(function(){
(処理1)
},function(){
(処理2)
});
上は「#switch」をクリックする毎に(処理1)と(処理2)を繰り返します。前述の絶対配置を書き換えることによって、パネルの表示と非表示を繰り返します。
フロートパネル(下部)

今度はフロートパネルを下部に表示します。絶対配置の指定を「top」から「bottom」に変更し、下からの位置を指定することによって、下部からパネルを表示させます。
jQuery フロートパネル(下部)デモ
ソース
【HTML,JavaScript】
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery フロートパネル(下部)</title>
<meta name="keywords" content="jQuery,フロートパネル" />
<meta name="description" content="jQueryフロートパネル" />
<link rel="stylesheet" href="bottom.css">
<script type="text/javascript" src="jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
$("#switch").toggle(function(){
$("#panel").animate({
'bottom':'0px'
},{
'duration': 200,
'easing': 'swing'
});
},function(){
$("#panel").animate({
'bottom':'-100px'
},{
'duration': 200,
'easing': 'swing'
});
});
});
</script>
</head>
<body>
<div id="container">
<h1>jQuery フロートパネル(下部)</h1>
<!-- フロートパネル -->
<div id="panel">フロートパネル内容</div>
<!-- フロートパネル表示スイッチ -->
<a href="#" id="switch">パネルON/OFF</a>
</div>
</body>
</html>
【css】
#container {
width:500px;
}
#panel {
position: absolute;
bottom: -100px;
left: 0px;
width: 500px;
height: 100px;
background-color: #cccccc;
}
#switch {
position: absolute;
top: 150px;
}
ソース解説
【JavaScript:17,24行目】 位置の指定を下部表示用に変更しています。
【css:8行目】 パネルの初期位置を変更しています。
フロートパネル(下部)タイマーによる表示

フロートパネルを表示させるきっかけ(イベント)を、「#switch」のクリックにしていましたが、タイマーにすることも可能です。
jQuery フロートパネル(下部)タイマー3秒後表示 デモ
ソース
【HTML,JavaScript】
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery フロートパネル タイマー</title>
<meta name="keywords" content="jQuery,フロートパネル" />
<meta name="description" content="jQueryフロートパネル" />
<link rel="stylesheet" href="bottom.css">
<script type="text/javascript" src="jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
$("#panel").delay(3000).animate({
'bottom':'0px'
},{
'duration': 200,
'easing': 'swing'
});
});
</script>
</head>
<body>
<div id="container">
<h1>jQuery フロートパネル(下部)タイマー3秒後表示</h1>
<!-- フロートパネル -->
<div id="panel">フロートパネル内容</div>
</div>
</body>
</html>
ソース解説
【JavaScript:15行目】 「.delay(3000)」を追加するとタイマー遅延で実行します。1000で1秒を表します。ブログなど30秒くらいにしておくと良いかもしれません。
おわりに フロートパネルを表示するイベントは、他にもスクロール量でも可能だと思います。例えばブログだと、「記事を半分くらい読んだらパネルを表示する」とか面白いかもしれませんね。ご要望があればまた書きたいと思います。





