
こんにちはgaito777です。
先日クライアントに「スクロールに反応させてイラストを少し動かしたい」って言われまして、それなら普通にjQueryでできるかもって思ったんですけど、便利なプラグインはないかなーって調べてみると、良いのがあるじゃないですか!
あまりスクロールに反応するタイプのウェブサイトは作ったことなかったんで、知らなかったんですけど、この「Scrooll Magic」ってアメリカでは有名なプラグインらしいですね。
サンプルを作っていろいろ動かして遊んでみると、少し使い方にクセというか、公式デモがわかりにくいところがありました。使えそうなアニメーションをピックアップしてみましたので、記事の後半にその動かし方も説明しようと思います。
目次
Scrooll Magicの基本

公式サイト

ScrollMagic 公式サイト
ScrollMagic – GitHub
ScrollMagic 公式ドキュメント
ScrollMagic 公式デモ
Scrooll Magicの公式サイトかGitHubよりファイルをダウンロードしてください。
基本的な使い方
読み込むファイル
<script type="text/javascript" src="js/lib/jquery.min.js"></script>
<script type="text/javascript" src="js/lib/greensock/TweenMax.min.js"></script>
<script type="text/javascript" src="js/lib/velocity.min.js"></script>
<script type="text/javascript" src="scrollmagic/uncompressed/ScrollMagic.js"></script>
<script type="text/javascript" src="scrollmagic/uncompressed/plugins/animation.gsap.js"></script>
<script type="text/javascript" src="scrollmagic/uncompressed/plugins/animation.velocity.js"></script>
<script type="text/javascript" src="scrollmagic/uncompressed/plugins/debug.addIndicators.js"></script>
読み込むファイルはアニメーションの動かし方によって変更する必要があります。こちらを全て読み込んでおけば、公式サイトのデモのアニメーションはだいたい動きますが、必要なアニメーションの分だけ読み込んでおくと無駄がなくて良いです。
後ほど出てきますが、
jquery.min.jsScrollMagic.jsのファイルの読み込みを基本として、setTween()TweenMax()を使う場合TweenMax.min.jsanimation.gsap.js、velocity()を使う場合velocity.min.jsanimation.velocity.jsを読み込んで下さい。debug.addIndicators.jsは、トリガーやアニメーションのスタート位置を表示するためのファイルです。制作するときに使います。基本的な動き

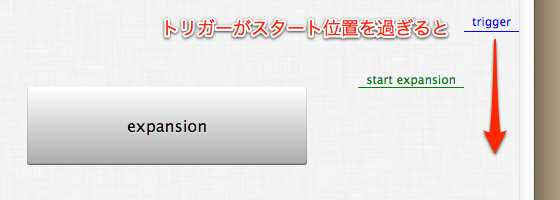
基本的な動き方はすごく単純です。トリガーがスタートに設定した位置を過ぎると、

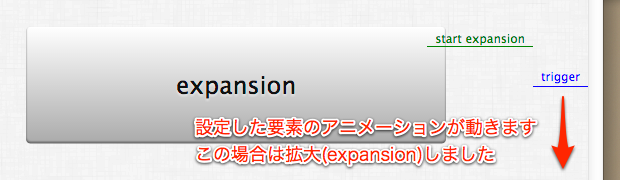
設定した要素のアニメーションが動き出します。この場合は要素を拡大(expansion)しました。
<script>
// 複数のアニメーションがあっても一つどこかに書いてあればOK
var controller = new ScrollMagic.Controller();
</script>
<div id="trigger"></div>
<div id="expansion" class="type01 box01">
<p>expansion</p>
</div>
<script>
var controller = new ScrollMagic.Controller(); // 複数のアニメーションがあっても一つどこかに書いてあればOK
var expansion = new ScrollMagic.Scene({
triggerElement: "#trigger" // トリガー指定
})
.setTween("#expansion", 0.5, {scale: 1.5}) // 0.5秒で1.5倍拡大
.addIndicators({name: "expansion"}) // スタート位置に「expansion」表示
.addTo(controller);
</script>
タグはこのように設定します。
<div id="trigger"></div>の位置でアニメーションがスタートします。<div id="expansion"></div>はアニメーションする要素です。(class="type01 box01"は要素の色と形を設定していますので、動きとは関係ありません)「このトリガーをスクロールさせてスタート位置を過ぎたらアニメーションをスタート」という部分は、「Scrooll Magic」が行っていて、アニメーション自体は既存のライブラリであるTweenMax.jsやVelocity.jsを使うという構造になっています。
ですので動き方によって、
setTween()の部分を、TweenMax()とかsetVelocity()に変えて使うという感じになります。Scrooll Magicのアニメーション

Scrooll Magicはいろんなパターンの動きができますので、公式サイトには数多くのデモがあります。しかも結構派手に動きます。見ている分には面白いです。
ただ私の場合はビジネスサイトに使いたいという目的もありますので派手さは少し抑えて、ちょっとしたアクセントとしてさりげなく使いたいと思っています。
数ある公式デモの中で、そういったさりげなく使えそうな動きをピックアップして、その使い方をご紹介しようと思います。
アニメーションの設定について
アニメーションの設定については、TweenMax.jsやVelocity.jsなど、どのライブラリを使うかによって変わります。何を使っているかはサンプルやデモ内に
TweenMax()とかsetVelocity()とありますので、判断できると思います。ScrollMagic 公式デモでは、アニメーションを設定するライブラリが統一されていませんので、余計にわかりにくくて困ると思います。
しかしTweenMax.jsやVelocity.jsは、どちらも超有名なアニメーションのライブラリですので、検索すればいくらでも日本語の情報は出てきますので、設定に困ったら検索を試してみて下さい。
公式サイトはこちらになります。
TweenMax 公式サイト(英語)
TweenMax 公式ドキュメント(英語)
Velocity.js 公式サイト(英語)
サンプルについて
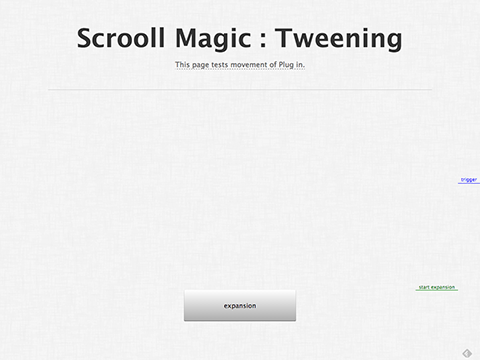
実際の動きはこちらのサンプルを見て下さい。サンプルなので大きく動いて目立つように設定しています。実際に使う時はもっとさりげなく動かすと良い感じになるでしょう。

Scrooll Magic サンプル
拡大(expansion)
<script>
// 複数のアニメーションがあっても一つどこかに書いてあればOK
var controller = new ScrollMagic.Controller();
</script>
<div id="trigger-expansion"></div>
<div id="expansion" class="type01 box01">
<p>expansion</p>
</div>
<script>
var expansion = new ScrollMagic.Scene({
triggerElement: "#trigger-expansion"
})
.setTween("#expansion", 0.5, {scale: 1.5})
.addIndicators({name: "expansion"})
.addTo(controller);
</script>
class="type01 box01"は要素の形を設定していますので、動きとは関係ありません。scale: 1.5で拡大率を設定しています。見て欲しい位置までスクロールしたらほんの少し図を拡大するとか、ワンポイントで使えそうです。ただ要素が中身を含めて丸ごと拡大しますので、テキストやCSSなら問題なさそうですが、画像を拡大すると粗くなりそうです。少し工夫がいるかもしれませんね。
縮小(reduction)
<script>
// 複数のアニメーションがあっても一つどこかに書いてあればOK
var controller = new ScrollMagic.Controller();
</script>
<div id="trigger-reduction"></div>
<div id="reduction" class="type01 box01">
<p>reduction</p>
</div>
<script>
var reduction = new ScrollMagic.Scene({
triggerElement: "#trigger-reduction"
})
.setTween("#reduction", 0.5, {scale: 0.5})
.addIndicators({name: "Reduction"})
.addTo(controller);
</script>
拡大と逆で
scale: 0.5で縮小率を設定しています。フェードイン(fade-in)
<script>
// 複数のアニメーションがあっても一つどこかに書いてあればOK
var controller = new ScrollMagic.Controller();
</script>
<div id="trigger-fadein"></div>
<div id="fadein" class="type01 box01 opacity0">
<p>fade-in</p>
</div>
<script>
var fadein = new ScrollMagic.Scene({
triggerElement: "#trigger-fadein"
})
.setVelocity("#fadein", {opacity: 100}, {duration: 800})
.addIndicators({name: "fade-in (duration: 800)"})
.addTo(controller);
</script>
クラス
opacity0で、初期の不透明度を0に設定しています。これを忘れるとフェードインしないので注意。opacity: 100にすることによって表示され、duration: 800で透明から表示されるまでのスピードを調整します。大きいほどゆっくり表示されます。これは結構使いそうなアニメーションです。少し移動しながらさりげなくフェードインとか良さそう。
フェードアウト(fade-out)
<script>
// 複数のアニメーションがあっても一つどこかに書いてあればOK
var controller = new ScrollMagic.Controller();
</script>
<div id="trigger-fadeout"></div>
<div id="fadeout" class="type01 box01">
<p>fade-out</p>
</div>
<script>
var fadeout = new ScrollMagic.Scene({
triggerElement: "#trigger-fadeout"
})
.setVelocity("#fadeout", {opacity: 0}, {duration: 800})
.addIndicators({name: "fade-out (duration: 800)"})
.addTo(controller);
</script>
今度は逆にフェードアウトです。これはあまり使い道がないかもしれませんね。アイデア次第ですが。
位置固定(pinning)
<script>
// 複数のアニメーションがあっても一つどこかに書いてあればOK
var controller = new ScrollMagic.Controller();
</script>
<div id="trigger-pinning"></div>
<div id="pinning" class="type01 box01">
<p>pinning</p>
</div>
<script>
$(function () {
var pinning = new ScrollMagic.Scene({
triggerElement: "#trigger-pinning", duration: 300
})
.setPin("#pinning")
.addIndicators({name: "Pinning (duration: 300)"})
.addTo(controller);
});
</script>
スクロールに要素がついてくる位置固定です。
duration: 300でついてくる距離を調整できます。duration: 0とすると、ずっとついてきます。クラスの追加(add a class)
<script>
// 複数のアニメーションがあっても一つどこかに書いてあればOK
var controller = new ScrollMagic.Controller();
</script>
<style type="text/css">
#zap {
transition: transform 0.3s ease-out;
}
.add_zap {
transform: scale(2.5, 0);
}
</style>
<div id="trigger-zap"></div>
<div id="zap" class="type01 box01">
<p>add a class</p>
</div>
<script>
var zap = new ScrollMagic.Scene({
triggerElement: "#trigger-zap"
})
.setClassToggle("#zap", "add_zap")
.addIndicators({name: "add a class"})
.addTo(controller);
</script>
クラスを追加できます。公式デモではあまり見ない
transitiontransformが使われていました。transition: transform 0.3s ease-out;で、transformプロパティを0.3秒かけてease-outゆっくり終わるという意味です。transform: scale(2.5, 0);は縮尺を変えるプロパティで、横2.5倍、縦0にするというものです。サンプルを見てもらうとわかるのですが、要素が横に広がって、縦に潰れるように消えます。逆に初期をtransform: scale(2.5, 0);としておいて、transform: scale(1, 1);とすれば、変形しながら表示されるアニメーションになります。CSSで設定できる部分をアニメーションさせたいなら、これを使えばアイデア次第でなんでもできそうです。便利ですね。
インラインスタイルの変更(change inline style)
<style type="text/css">
#inline {
transition: background-color 1s;
}
<div id="trigger-inline"></div>
<div id="inline" class="type01 box02">
<p>change inline style</p>
</div>
<script>
var animateElem = document.getElementById("inline");
var inline = new ScrollMagic.Scene({triggerElement: "#trigger-inline", duration: 400})
.on("enter", function () {
// trigger animation by changing inline style.
animateElem.style.backgroundColor = "lightcoral";
})
.on("leave", function () {
// reset style
animateElem.style.backgroundColor = "";
})
.addIndicators({name: "change inline style"})
.addTo(controller);
</script>
トリガーがスタートからエンドまで、スクロールする間だけスタイルが変更されます。
transition: background-color 1s;が使われています。1秒でbackground-colorを変更するという意味です。ループ(loop)
<div id="trigger-loop"></div>
<div style="position:relative;">
<div id="loop" class="type01 box01" style="position:absolute; left: 290px;">
<p>loop</p>
</div>
</div>
<script>
var tween = TweenMax.fromTo("#loop", 1,
{left: 240},
{left: 440, repeat: -1, yoyo: true, ease: Circ.easeInOut}
);
var loop = new ScrollMagic.Scene({triggerElement: "#trigger-loop", duration: 200, offset: -50})
.setTween(tween)
.addIndicators({name: "loop"})
.addTo(controller);
</script>
動きを繰り返す場合のサンプルです。
TweenMax.fromTo();である状態からある状態へのアニメーションを設定できます。この場合はleft: 240からleft: 440へという感じです。repeat: -1でエンドレスの繰り返し、yoyo: trueで行って帰ってくる設定。ease: Circ.easeInOutはイージングです。TweenMax Easing
CSSの
leftの数字を動かして、ループするアニメーションを実現していますが、leftはposition:absolute;を指定して、position:relative;で囲まないと動かないので注意して下さい。タイムライン(timeline)
<div id="trigger-timeline"></div>
<div style="position: relative;">
<div id="timeline" class="type01 box01" style="position: absolute; left: 290px;">
<p>Let's draw!</p>
</div>
</div>
<script>
TweenMax.set("#timeline", {left: "-=100"});
var $box = $("#timeline p");
var tween = new TimelineMax()
.to("#timeline", 1, {top: "-=200",
onStart: function () {$box.html("This");},
onReverseComplete: function () {$box.html("Let's draw!");}
}
)
.to("#timeline", 1, {top: "+=200", left: "+=200",
onStart: function () {$box.html("is");},
onReverseComplete: function () {$box.html("This");}
}
)
.to("#timeline", 1, {top: "-=200",
onStart: function () {$box.html("the");},
onReverseComplete: function () {$box.html("is");}
}
)
.to("#timeline", 1, {left: "-=200",
onStart: function () {$box.html("house");},
onReverseComplete: function () {$box.html("the");}
}
)
.to("#timeline", 1, {top: "-=100", left: "+=100",
onStart: function () {$box.html("of");},
onReverseComplete: function () {$box.html("house");}
}
)
.to("#timeline", 1, {top: "+=100", left: "+=100",
onStart: function () {$box.html("San...");},
onReverseComplete: function () {$box.html("of");}
}
)
.to("#timeline", 1, {top: "+=200", left: "-=200",
onStart: function () {$box.html("...ta");},
onReverseComplete: function () {$box.html("San...");}
}
)
.to("#timeline", 1, {left: "+=200",
onStart: function () {$box.html("Clause.");},
onReverseComplete: function () {$box.html("...ta");}
}
);
var timeline = new ScrollMagic.Scene({triggerElement: "#trigger-timeline"})
.setTween(tween)
.addIndicators({name: "timeline"})
.addTo(controller);
</script>
次々と動きを切り替えていくアニメーションです。
.to()をつなげていくことで、次の動きを設定しています。これもtopとleftの値を変化させていますので、position:absolute;とposition:relative;を使わないと動かないので注意して下さい。これも図の説明などで使えそうな動きです。面白いです。
CSSを変化させる(tween css class)
<style type="text/css">
.fish {
min-width: 500px;
}
</style>
<div id="trigger-tween-css-class"></div>
<div id="tween-css-class" class="type01 box01">
<p>tween css class</p>
</div>
<script>
var tween = TweenMax.to("#tween-css-class", 1, {className: "+=fish"});
var tween_css_class = new ScrollMagic.Scene({triggerElement: "#trigger-tween-css-class", duration: 200, offset: -50})
.setTween(tween)
.addIndicators({name: "tween css class"})
.addTo(controller);
</script>
今度はCSSのプロパティの数値を、スクロールした量よって変化させるアニメーションです。トリガーがエンドまでスクロールすると、
.fishで設定した姿になります。サンプルはプロパティがmin-width一つですが、min-heightを追加して複数にしても動きました。これも飛び出す絵本的に使えそうなアニメーションです。「ある一定のところまでスクロールすると幕が上がる」ような派手な仕掛けに使えそうです。
まとめ
ScrollMagic 公式デモでは、いろいろなライブラリを使っていますが、TweenMaxさえ使い方を覚えれば、ScrollMagicは十分使いこなせそうな感じです。基本的にはCSSを変化させてコントロールするようですし、さりげなく使う分には問題なさそうに思います。
もし、公式デモやサンプルで分かりにくいものがあればコメント下さい。





