
概要
タグを知らないユーザーでも、Word感覚で自社ニュースなどを更新できるように、簡単に作ったものです。実は「CMS」なんて言うほどそんな高度なものじゃないです。でも、大層なCMS入れなくても、たったこれだけで十分な場合も多いですし、アイデア次第ではいろいろできます。思った以上に役に立ちます。
ユーザーは専用の入力フォームから、テキストファイルを更新します。webサイトを表示する際にそのテキストファイルを読み込んで表示する仕組みです。
入力フォームは、パスワードが設定できるように別のフォルダに分けています。パスワードはなんでもいいのですが、例ではbasic認証にしています。
また、入力する情報が多くても、表示がスクロールできるように、index.htmlがtopics.phpをobjectタグで読みこむようにしています。
ディレクトリ構造
easy_cms
├─ index.html 表示ファイル
├─ topics.php index.phpにiframeかobjectタグで読み込ませる
├─ topics_data.php[606] データファイル
│
├─ js
│ ├─ nicEdit.js WYSIWYGエディタ
│ └─ nicEditorIcons.gif WYSIWYGエディタ用アイコン画像
│
└─ admin
├─ input.php[705] 入力フォーム
├─ .htaccess パスワード用(basic認証)
└─ .htpasswd パスワード用(basic認証)
[ ]パーミッション
ダウンロード
easy_cms.zip(22KB)
実行結果
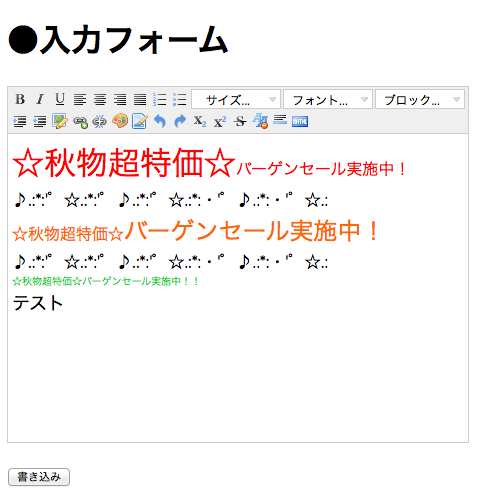
※入力フォームの表示例(admin/input.php)

入力フォームはこのように、WYSIWYGエディタを使って入力します。WYSIWYGエディタとは、テキストフォームの入力欄で、タグの知識がなくても、Word感覚でテキストの大きさや色を変更したりできる便利なエディタです。テキストを装飾すると、自動的にタグ付けされます。(インラインでスタイルシートが自動的に書き込まれる感じです)
今回使用しているWYSIWYGエディタは、商用利用もできるMITライセンスの NicEdit の日本語化されたものを使用しています。
NicEdit
NicEdit 日本語版
【ポイント】 このファイルでは、そのページの全てのテキストフォームに、NicEditが適用されるように設定しています。テキストフォーム毎に選択して適用することもできますので、NicEditを使いたいフォームとタグを打ちたいフォームを分けることもできます。
詳しい使い方は、NicEdit 日本語版をダウンロードすると、デモファイルが入っていますので、そちらを参照して下さい。 例では特にセキュリティは考えておりませんので、必要に応じてhtmlspecialcharsなどを使って、入力値の制限を行って下さい。
テキストをお好みで装飾して、「書き込み」をクリックすると、「topics_data.php」に保存されます。
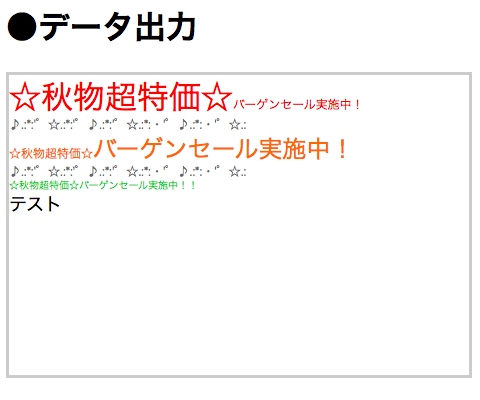
※データの出力例(index.html)

このように、ユーザーが入力した情報が表示されました。少し文字の大きさが入力フォームと違いますが、適宜スタイルシートで調整して下さい。
簡単に設置できますので、サイト内で予めユーザーが変更したい箇所を打合せておいて、何箇所かこのCMSを仕込んでおけば、ユーザーにとってかなり使いやすくなります。
ユーザーがWordPressを使いこなせなかったり、そもそもWordPressを入れるほどでもない場合に役に立ちます。タグの苦手な方が更新する場合でも使えるのが強みです。
ソース
admin/input.php
<?php
if ($_POST["mode"] !== "") {$mode = $_POST["mode"];}
// データ書き込み
if ($mode == "write") {
$write_text = $_POST["write_text"];
$write_text = mb_convert_encoding ($write_text, "UTF-8", all);
$write_text = preg_replace("/\n/", "<br />", $write_text);
$fo = fopen ("../topics_data.php", "w") or die ("file open error...\n");
flock ($fo, LOCK_EX);
fwrite ($fo, $write_text);
flock ($fo, LOCK_UN);
fclose ($fo);
}
// データ読み込み
$fr = fopen ("../topics_data.php", "r") or die ("file open error...\n");
$read_text = stream_get_contents ($fr);
fclose ($fr);
$read_text = mb_convert_encoding ($read_text, "UTF-8", all);
$read_text = preg_replace("/<br \/>/", "", $read_text);
?>
<html>
<head>
<title>入力フォーム - 超簡易CMS</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../js/nicEdit.js"></script>
<script type="text/javascript">
bkLib.onDomLoaded(function() { nicEditors.allTextAreas() });
</script>
</head>
<body>
<form name="inputForm" action="input.php" method="post">
<input type="hidden" name="mode" value="write">
<h1>●入力フォーム</h1>
<textarea name="write_text" style="width:460px;height:300px;"><?php echo $read_text; ?></textarea><br>
<input type="submit" value="書き込み">
</form>
</body>
</html>
index.html
<html>
<head>
<title>超簡易CMS</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<h1>●データ出力</h1>
<object type="text/html" data="topics.php" width="460" height="300" border="0"></object>
</body>
</html>
topics.php
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>表示部分</title>
<style type="text/css">
<!--
html{
border-style:none;
}
body{
border-style:none;
}
-->
</style>
</head>
<body scroll="no" topmargin="0" leftmargin="0">
<span style="font-size:12px; line-height:1.3; color:#666;">
<?php
$read_text = file_get_contents ("topics_data.php") or die ("read file error...\n");
echo $read_text;
?>
</span>
</body>
</html>





