
目次
- ZenCache無料版からPro版へ
- ZenCache Proの設定
- Enable/Disable
- Plugin Deletion Safeguards
- Clearing the Cache
- Directory/Expiration Time
- Client-Side Cache
- Logged-In Users
- Get Requests
- 404 Requests
- Rss,RDF,and Atom Feeds
- URI Exclusion Patterns
- HTTP Referrer Exclusion Patterns
- User-Agent Exclusion Patterns
- Auto-Cache Engine
- HTML Compression
- GZIP Compression
- Static CDN Filters
- Dynamic Version Salt
- Theme/Plugin Developers
- Import/Export Option
- まとめ
ZenCache無料版からPro版へ
ZenCache無料版の欠点

WorsPressを高速化するために、Quick Cacheの時からその使いやすさに魅力を感じてずっと使ってきました。その後ZenCache無料版を使っていたのですが、スマホの表示がおかしいことに気がつきました。
なんとスマホとタブレットだけ表示するはずの要素「スマホ用人気記事ランキング」が表示されていないではないですか!
調べてみると、PHPで行っているPC、タブレット、スマホの判定には問題なく、ZenCache無料版を無効化した時や、キャッシュを削除した直後にランキングが表示されることから、ZenCache無料版が原因であることが判明。
どうもPCに表示した時に、その内容をキャッシュして、そのままスマホにも表示しているようです。ブログ自体はCSSによるレスポンシブなので、それには影響しなくて、テンプレート内でPHPに端末判定させて表示している部分に影響するようです。
要するにZenCache無料版では同じページに対しては1種類のキャッシュしか表示しません。そしてPHP判定後のタグをキャッシュして表示しているため、次にキャッシュを表示するときには、判定の部分は入らないということになります。
しかしブラウザ側で判定する部分、例えばJavascriptによる表示端末の判定や、CSSによる画面幅での切り替えには影響しないと考えられます。
ですので単純に人気記事ランキングをJavascriptに置き換えれば解決するのですが、これ自体はWordPressプラグインを使っていますのでPHPで動いていため、それを変更するのは困難です。正直PHPでタグを生成させてから表示をどうにかする方がめっちゃ楽です。
つまりスマホとタブレット用に人気記事ランキングを表示したい場合、PC・タブレット・スマホの全てに表示させておいて、CSSで表示させたくない端末だけ
display:none;としておけば解決します。ZenCache Proへ

ZenCache™ | An advanced WordPress cache plugin inspired by simplicity.
前述の通り、無料版の問題は一応解決したのですが、今回はついでに前から興味があったPro版へ移行することにしました。有料版のZenCache Proを使うには、海外の公式サイトで課金してアカウントを作る必要があります。
思いっきり英語サイトなので、ちょっとビビりつつカード番号を入力。なんとか無事にアカウントを設定してPro版をダウンロードに成功。プラグインを有効化しました。(その後あやしい課金はされていません)
ZenCache Proの設定
基本的には設定はデフォルトのままで大丈夫です。あとで気になったところだけ変更すれば良いかと思います。
PC/タブレット/スマホのキャッシュを切り替える、「Dynamic Version Salt」の設定だけ注意して下さい。
Enable/Disable

ZenCacheのON/OFFを設定します。
キャッシュを表示している場合、ページのhtmlを見ると下の方に、
<!-- ZenCache fully functional :-) Cache file served for (https://news.7zz.jp/) in 0.00141 seconds, on: Sep 15th, 2015 @ 5:00 am UTC. -->などと表示されているのでわかります。Plugin Deletion Safeguards

ZenCache Proをアンインストールするときに、Yes,Uninstallを選択します。プラグインによって作成されたディレクトリやファイルを削除します。Clearing the Cache

Clearボタンを押したときに、どの範囲のキャッシュまで削除するか選択できます。
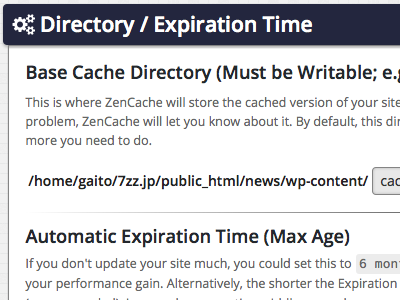
Directory/Expiration Time

ZenCacheのキャッシュの保存場所とキャッシュの有効期間を設定します。
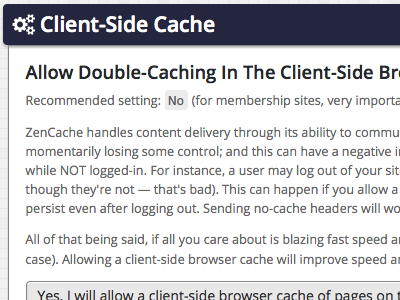
Client-Side Cache

ブラウザ側にキャッシュさせるかの選択です。もちろんキャッシュさせたほうがいいので、通常はデフォルトの
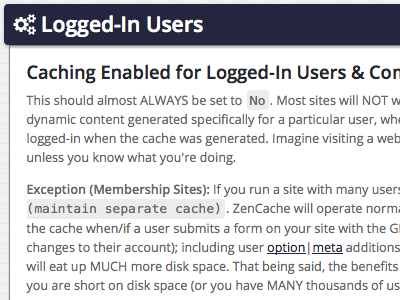
Yesを選択しましょう。Logged-In Users

ログインしているユーザーにもキャッシュを表示するかの選択です。記事を修正したりするので、常に最新の記事を表示させるため通常は
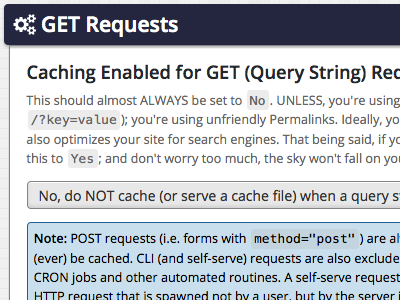
Noを選択しましょう。Get Requests

記事のアドレスが
http://◯◯◯.jp?key=valueのような形式以外はNoを推奨とのこと。通常はNoでいいでしょう。404 Requests

記事がないときに表示する404ページをキャッシュするかどうかの選択です。アクセスの多いサイト以外は
Noで良いかと思います。Rss,RDF,and Atom Feeds

RSSをキャッシュするかどうかの選択です。通常は
Noで良いと思います。Google FeedburnerなどWebフィードマネジメントプロバイダーを使っている場合はYesとして下さい。URI Exclusion Patterns

キャッシュを除外するURIを登録します。
http://www.example.com/post/example-post-123を除外する場合、exampleかexample-*-123と登録します。いまは必要ないので空欄です。HTTP Referrer Exclusion Patterns

特定の参照元からのアクセスに対してキャッシュを除外します。特に必要ないので空欄です。
User-Agent Exclusion Patterns

特定のユーザーエージェントに対してキャッシュを除外します。
w3c_validatorだけデフォルトで入力されています。これはXHTML構文チェックツールThe W3C Markup Validation Serviceのユーザーエージェントです。とりあえずそのままにしています。Auto-Cache Engine

作成されたキャッシュを自動的に再作成してリフレッシュしていく機能のようです。
とりあえずデフォルトで
Noなので使っていませんが、また使い方を調べてみたいと思います。HTML Compression

CSSやJavascriptをつなげてまとめたりして、ページの高速化を行う機能です。こういうのはJavascriptが上手く動かなくなる可能性が高いので、とりあえずデフォルトのまま
Noとしています。GZIP Compression

ブラウザに表示するためのデータ転送の際、その内容をgzip圧縮を使って転送量を減らし、表示速度を高速化します。
gzip圧縮を使うためには、下記を
.htaccessに追記します。また使い方を調べてみたいと思います。[apache]
AddOutputFilterByType DEFLATE text/plain text/html
AddOutputFilterByType DEFLATE text/xml application/xml application/xhtml+xml application/xml-dtd
AddOutputFilterByType DEFLATE application/rdf+xml application/rss+xml application/atom+xml image/svg+xml
AddOutputFilterByType DEFLATE text/css text/javascript application/javascript application/x-javascript
AddOutputFilterByType DEFLATE font/otf font/opentype application/font-otf application/x-font-otf
AddOutputFilterByType DEFLATE font/ttf font/truetype application/font-ttf application/x-font-ttf
[/apache]
Static CDN Filters

CDN(Content Delivery Network)とは、画像、動画、Javascript、cssだけを別のサーバーにキャッシュして、webサイトやブログを表示する時に負荷を分散させ、表示を高速化させようというものです。
ですが、実は別のプラグインJetpack for WordPressにPhotonというCDN機能がありまして、現在そちらを使っています。
その内、JetpackのPhotonと、ZenCache ProのCDNとどっちが速いかなど試してみたいですね。
Dynamic Version Salt

こちらの設定で、PC・タブレット・スマホにそれぞれ表示するキャッシュを分けることができます。
例えば
iPhoneで表示したときに、iPhone用のキャッシュを表示したいときは、((preg_match('/iPhone/i', $_SERVER['HTTP_USER_AGENT'])) ? 'iPhones' : '')と設定するとのことですので、タブレットとスマホ、どちらでもない場合はPCという風に書くと下記のようになります。((preg_match("{iPad|Android(?!.*Mobile)|Kindle|Silk|PlayBook|RIM\sTablet}", $_SERVER["HTTP_USER_AGENT"])) ? "tablet" : ((preg_match("{Android.*Mobile|iPhone|iPod|Windows Phone|BlackBerry|Googlebot-Mobile}", $_SERVER["HTTP_USER_AGENT"])) ? "phone" : ""))
こちらはウェブソクの設定ですが、アクセス解析を見るとほとんどiPhone、iPad、Androidですので、これでほとんど大丈夫ではないかと思います。
Google クローラ – Search Console ヘルプ
Googleクローラのユーザーエージェントはこのようになっています。一応
Googlebot-Mobileはスマホ表示としました。Theme/Plugin Developers

テーマや開発者向けのメッセージです。開発するときに
$_SERVER['ZENCACHE_ALLOWED'] = FALSE; or define('ZENCACHE_ALLOWED', FALSE)を追記すれば、一時的にZenCacheを無効にできるそうです。Import/Export Option

ZenCache Proの設定ファイルのエクスポート/インポートができます。
まとめ
やっぱりPro版にすることで、新しい機能がかなり増えました。新しい機能を使わない状態では、GTmetrixやpingdomで測定してみましたが、ページの表示速度では無料版とPro版はさほど変わりませんでした。
新しい機能では、Javascriptやcssを圧縮したり、ZenCache Pro独自のCDNサーバーを使えたりするようなので、徐々に勉強して使っていきたいと思っています。でも今は絶対上手く動かない予感がする機能があるので、ボチボチ使っていく感じで行きたいと思っています。
まあ新しい機能に不具合があっても、割と頻繁にアップデートしているようなのですぐに不安も解消されるでしょう。その内全機能を存分に使ってWordPressが爆速化する日が待ち遠しいです。(遠い目)





