

サイト向けに「埋め込みタイムライン」ができました – Twitter Blog
こちらでTwitterからの公式アナウンスがされています。

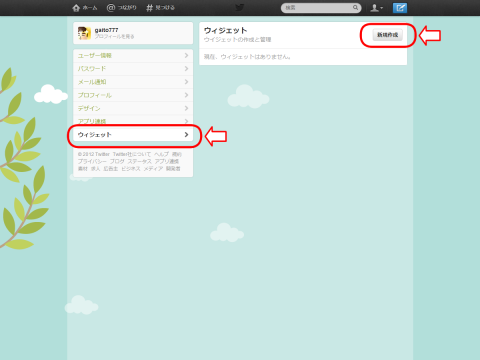
Twitterの設定から、左メニュー「ウィジェットの作成」から埋め込み用のウィジェットを作成することができます。

このように、「タイムライン」「お気に入り」「リスト」「検索」を表示できる内容が、幅広く設定できるようになりました!また埋め込みウィジェットから、フォローしたり返信したり、お気に入りに入れることもできます!

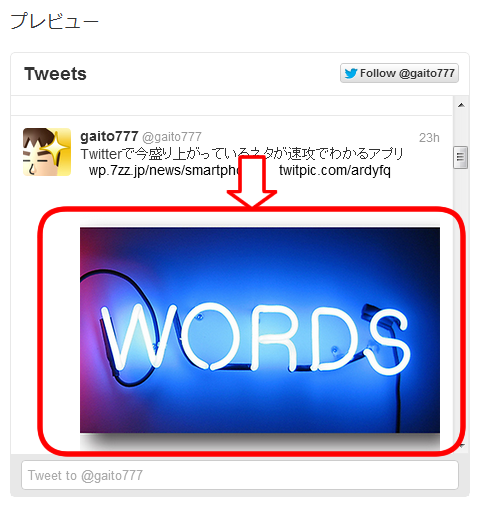
そしてこのように、画像は展開されて直接表示されるようになりました。動画も表示するそうです!
ただ残念なことに、前のウィジェットより少し大きく、最少の大きさが幅220px、高さ520pxで、あまり狭いところには設置できません。本ブログもサイドバーに設置したかったのですが、幅200pxで作っていますので設置できませんでした……どうしようか検討中です。
自分のタイムラインだけでなく、お気に入りや検索まで表示できますので、どんなサイトでもとりあえず設置しておけば、それなりにリアルタイムな情報を簡単に発信できそうなので、いろいろ使えそうです!






iframe#twitter-widget-0 {
min-width: 200px!important;
width: 200px!important;
}
お!これはいい事聞きましたね。後で試してみます。
ありがとうございます!
iframe.twitter-timeline {
min-width: 200px!important;
width: 200px!important;
}
画像や動画がそのまま表示されるので、新しいの使いたかったんですよねーw
ウィジットの幅をどうしても狭くできなくて、各所に書いてある方法を試したのですがうまくいかず、こちらのコメントの方法でやっとできました。
ありがとうございました。