
プラグインの概要 このプラグインは、WordPressに投稿した記事を、自動的にFacebookの自分のウォールと、Facebookページに投稿します。また登録すればFacebook友達とFacebookページにも同時に投稿します。
また、「いいね!」ボタンやコメントフォームなど、Facebookのパーツを、ウィジットでブログに追加できるようになります。
プラグインのインストール それでは早速ですが、インストール手順を説明します!
途中でFacebookアプリとしてプラグインを登録したりしますので、すこし面倒ですが、1度設定してしまえば終わりなので、がんばってくださいね!

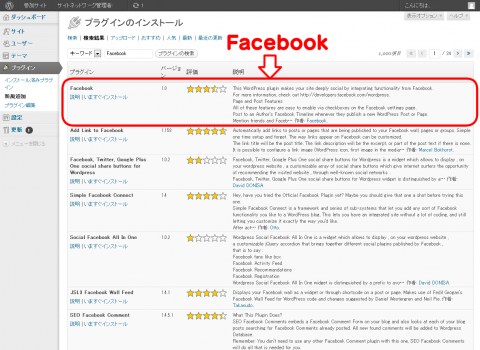
WordPress管理画面にて、「プラグイン」→「新規追加」より、「Facebook」を検索します。

Facebook関係のプラグインが表示されます。「Facebook for WordPress」は作者がFacebookとなっていますので、わかりやすいですね!他のプラグインと同じで、インストールして有効化します。

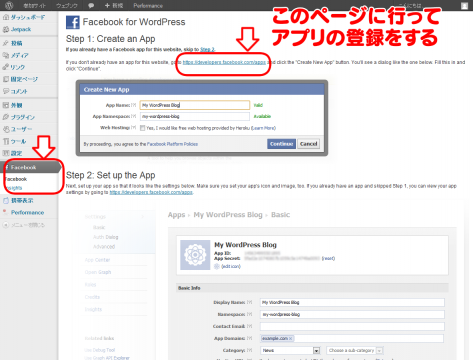
プラグインのインストールが終わると、左メニューに「Facebook」のメニューが追加され、クリックすると設定画面に移行します。
次にプラグインをFacebookアプリとして、Facebookに登録します。設定画面の上のリンク、「http://developers.facebook.com/apps」にアクセスして下さい。

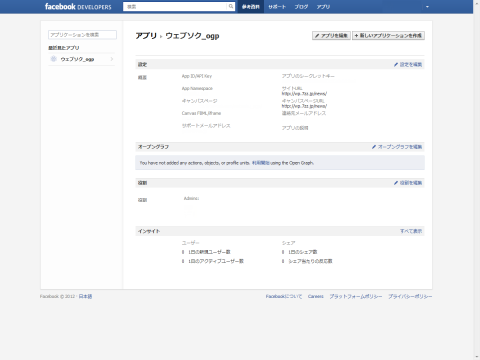
上のリンクにアクセスするだけで、アプリとして自動的に登録されると思うのですが、「設定」→「概要」の項目で、「App ID/API Key」「アプリのシークレットキー」「App Namespace」の3つが表示されます。メモしておきましょう。
私の場合は自動で登録されたのですが、登録されない場合は、「新しいアプリケーションを作成」から必要事項を記入して、アプリの登録をしてください。完了後「App ID/API Key」などが表示されると思います。

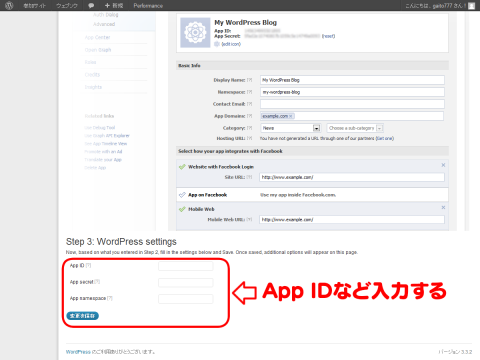
プラグインの設定画面に戻って、下の方にあるStep3に、先ほどメモした「App ID/API Key」「アプリのシークレットキー」「App Namespace」の3つを入力します。

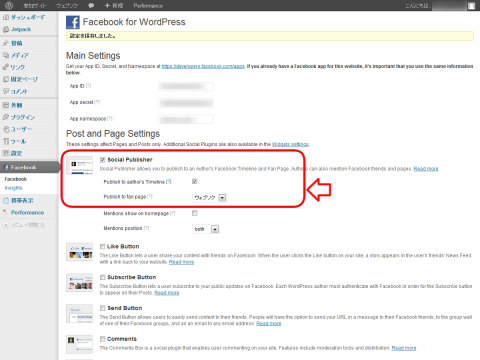
問題がなければ、このように設定画面が変化し、「Post and Page Setting」の項目が表示されます。
そのなかで、「Social Publisher」にチェックを入れ、表示された小項目の、「Publish to author’s Timeline」にチェック、そして「Publish to author’s Timeline」でFacebookページを選択して、下の「変更を保存」をクリックすると、小ウィンドウが表示されアプリがFacebookへ投稿する許可を求められるので、許可してください。
これで一通り、Wordpressの記事を投稿したときに、自動でタイムラインとFacebookページに投稿される設定が完了しました。

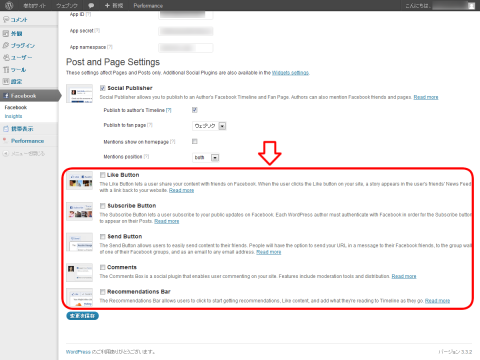
その他にも、「Like Button」や「Comments」の設定があります。これは「いいね!」ボタンやコメントフォームをブログに追加するのに、この設定画面で幅やスタイルを決めて、管理画面の「外観」→「ウィジェット」で挿入位置を設定して追加する機能です。いままではJavaScriptのコードを追加して、いいね!ボタンなどを追加していましたが、このプラグインを導入するとウィジェットでできるようです!便利ですね!

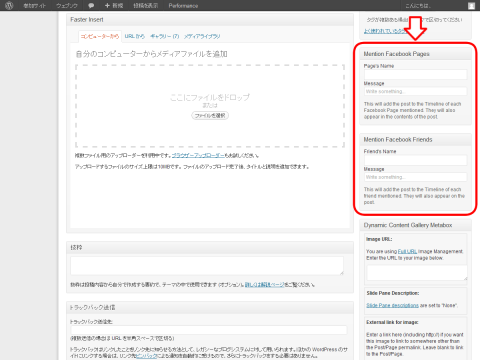
そして、使いようによってはスゴイ効果がありそうなのですが、登録したFacebook友達やページのウォールにも自動で投稿することができます。上の画像のように、投稿の編集画面のサイドバーに、「Mention Facebook Pages」と「Mention Facebook Friends」を登録する箇所があります。仲間内でブログの更新情報を送信し合うのも、良さそうですよね!
おわりに ついにFacebook公式プラグインが出ました!今まではtwitterを通して、Facebookに投稿するか、Facebookアプリを使ってRSSを投稿するしかありませんでした。このRSS投稿アプリがまた動作がいまいちで、動いているのかいないのかよくわからない代物でしたが、ついにそんな悩みも解消です。これでなにも考えなくても、自動でFacebookに投稿されます。ああ~すっきり解決しました。





