
環境を選ばないfeedly
feedlyは、各ブラウザ用に拡張やアドオンが提供されていますので、環境を選ばずに使うことができます。
Chrome拡張「feedly」
Firefoxアドオン「feedly」
Safariエクステンション「feedly」
iOS(iPhone,iPad)「feedly」
Android「feedly」
feedlyの導入方法
下記はChrome拡張のfeedlyの導入例です。どのブラウザの拡張も似たような導入の流れですので、そんなに迷うことはないと思います。

Feedly/Your Google News, Youtube, RSS Reader – Chrome ウェブストア
Chrome ウェブストアから、feedlyの拡張をChromeに追加して下さい。

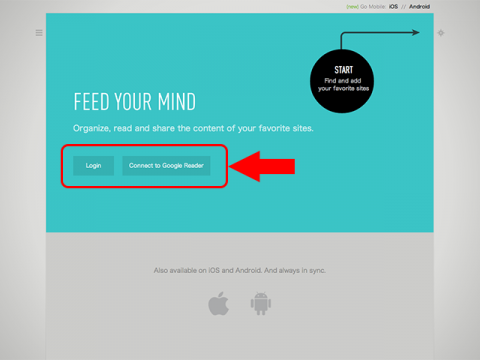
次にfeedlyが、あなたのGoogle Readerにアクセスできるように設定します。
表示されるfeedlyのサイトの赤い囲みの部分をクリックして下さい。「Login」と「Connect to Google Reader」のどちらでも良いと思います。
次にGoogleアカウントにログインして、feedlyのGoogle Readerへのアクセスを許可して下さい。
feedlyの設定はほぼこれだけで完了です。
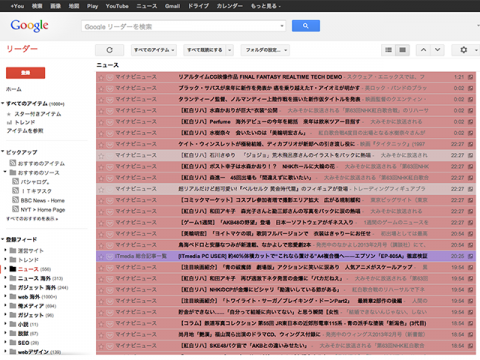
■Google Reader

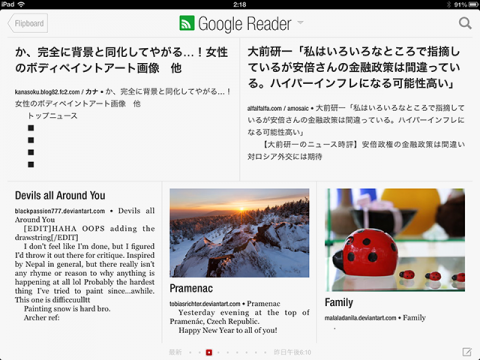
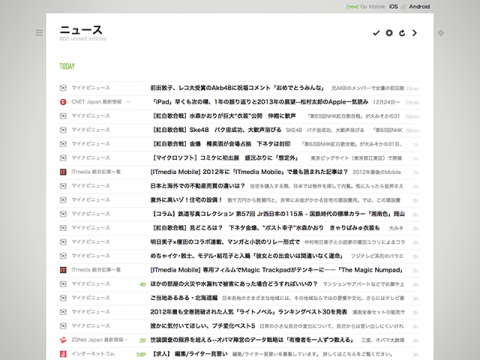
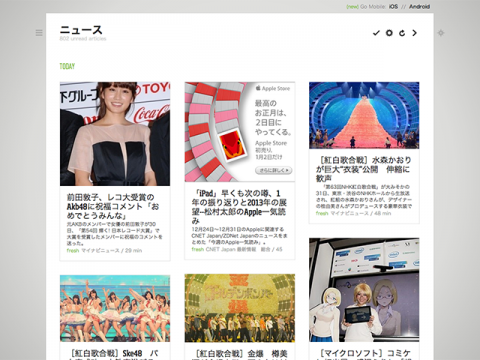
■feedly

設定が終わると、feedlyが早速Google Readerに登録しているRSSを読み込んで表示します。
上の画像がGoogle Readerで、下の画像がfeedlyです。いつものリスト表示のGoogle Readerが、feedlyを通じて、このようにスタイリッシュなUIに生まれ変わりました!
RSSから画像を取得して、タイトルと一緒に見やすいようにレイアウトしてくれます。イメージとしては、iPadなどでお馴染みの、Flipboardのようなイメージですね。
■Flipboard – iPad3

feedlyの多彩な表示
元のGoogle Readerと同じようなリスト形式や、雑誌のような形式、カード上に並べたような形式など、多彩な表示方法を選択できます。自分が見やすいものに切り替えてください。
リスト形式の表示しかできないGoogle Readerより、画像が一緒に表示されるようになるため、格段に一覧性が良くなります。
Title

Magazine

Cards

このように表示の仕方を切り替えることができます。
ショートカットがGoogle Readerと同じで便利!
ショートカットがGoogle Readerとほぼ同じです。私がGoogle Readerで使っているショートカットは同じように使えます。ショートカットのhelpは、Google Readerと同じく「shift+?」です。
1.「j/k:次/前のアイテム」 興味のあるアイテムを探す
2.「v:webサイトを開く」 オリジナルのwebサイト開く
3.「fn+↑」か「fn+↓」 オリジナルのwebサイトのページアップとダウン(Macのショートカット)
4.「command+w」 オリジナルのwebサイトを閉じる(Macのショートカット)
5.「t:タグ付け」 タグをつける
私はMacで見る場合、この動作を繰り返します。Google Readerと同じショートカットキーですので、新しく覚えなくてもそのまま使えます!
外部との連携機能が豊富

Google Reader標準のままだとFacebookとtwitterくらいにしか投稿できませんが、feedlyからだと、特別に設定しなくてもEvernoteに送信できたり、あとでまとめて読むためにPocketに放り込んだりできます。
……といったような、feedlyは便利なサービスです。
なんといってもGoogle Readerの味気ないリスト表示を、feedlyが大幅に見やすく改善してくれますので、日頃Google Readerを愛用されている方は、一度試してみても損はないサービスだと思いますよ。ぜひどうぞ!






コメント