

Googleドライブ
まずはGoogleアカウントにて、Googleドライブにログインしましょう!Googleドライブを使うだけで5Gのストレージが使えるようになります。オンラインストレージを持ってない方にはオススメです!Dropboxなんかと使いわけるといいですね!

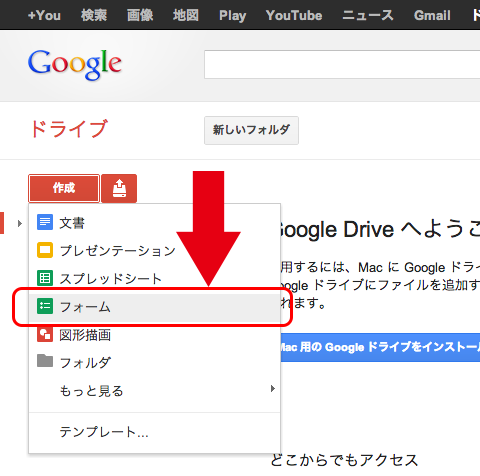
Googleドライブにログインして、左上の「作成」から「フォーム」を選択します。

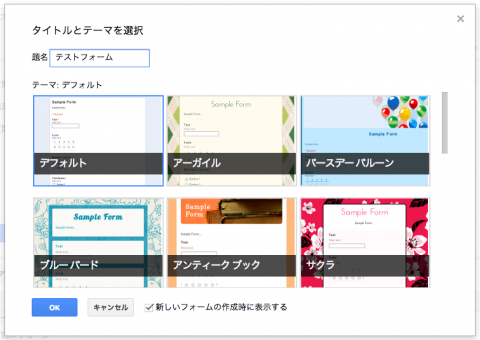
次にフォームのタイトルとテーマを選択します。

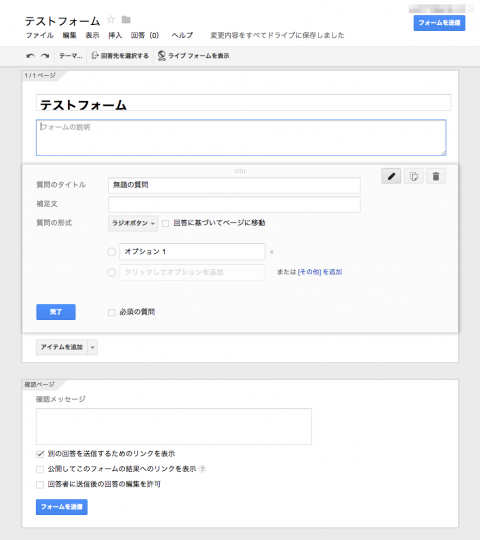
フォームのテンプレートが決まったら、このようにフォームの編集画面に移行します。ラジオボタンやチェックボックスまでちゃんと使えます。
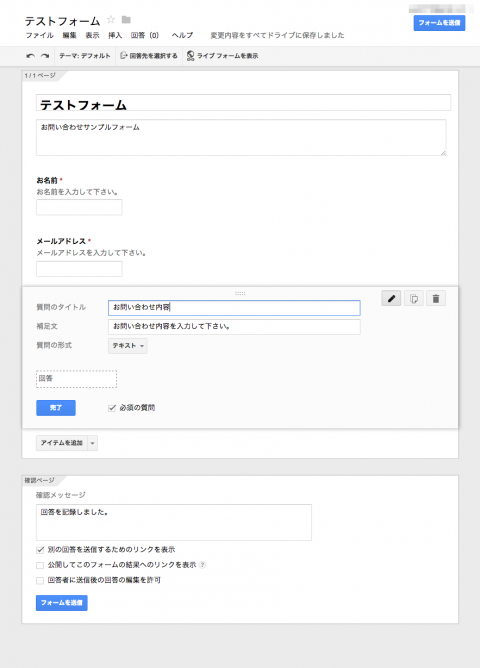
今回は簡単なお問い合わせフォームを作ります。

お問い合わせに必要な、「お名前」「メールアドレス」「お問い合わせ内容」を入力します。「質問の形式」の項目はテキストで良いかと思います。「お問い合わせ内容」は段落テキストが最適です。必須の入力に設定することもできます。

これだけの設定で、このようなフォームが使えるようになります。

フォームにはURLが設定されます。このURLを直接送信したり、サイトやブログのお問い合わせボタンに設定すればokです!

さらにサイズを指定して、フォームを埋め込むことも可能です。これがまた便利ですね!

さてこのフォームの本当に便利なところはここからです!
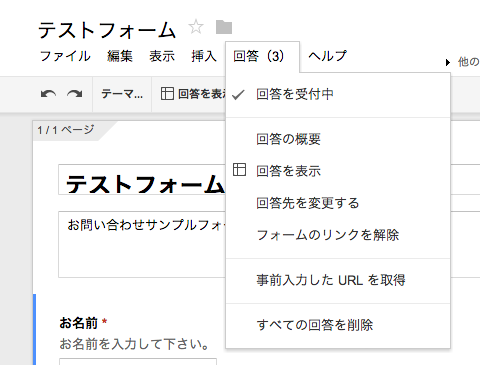
フォームに回答があると、フォームの上メニュー「回答」で、送信されたデータを確認することができます。

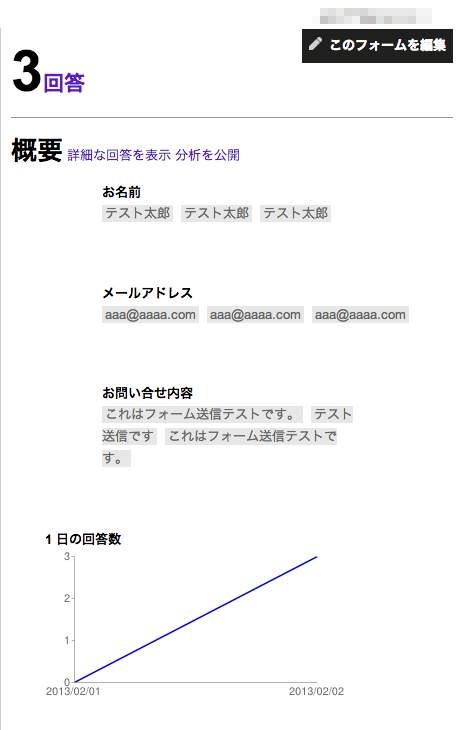
「回答の概要」では、このように回答数の変化を経過時間でグラフ化します。

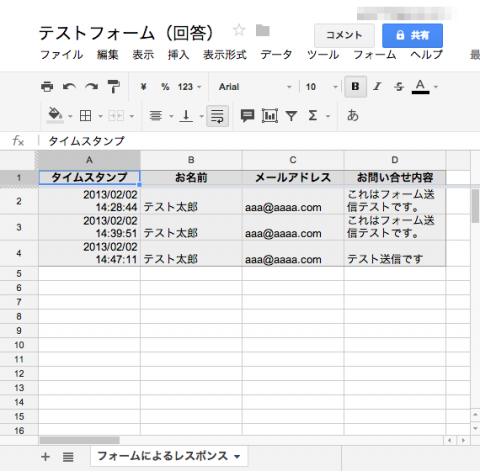
そしてフォームより送信されたデータは、このようにエクセルのように、スプレッドシートに記録されます。「回答の表示」からも見れます。またGoogleドライブ上に回答データのスプレッドシートファイルが作成されますので、そちらから見ることもできます。

このように回答データのファイルが作成されますので、データの編集などまとめる作業が簡単です!
といった感じで、PerlやPHPなどcgiが使えなくても、誰でも本当に簡単に使えるようになっています。アイデア次第でいろいろ使えると思いますので、ブログやサイト運営者はおぼえておいて損はないツールです!





