
実際、サイトの表示速度にはいろんな要素が絡んできますので、どうやって改善してばいいのか、効果的な方法を探すのはなかなか手間がかかります。
しかしこのGoogleの「PageSpeed Insights」を使えば、urlを入力するだけで、webサイトの表示速度的な改善点を簡単にリストアップしてくれます。
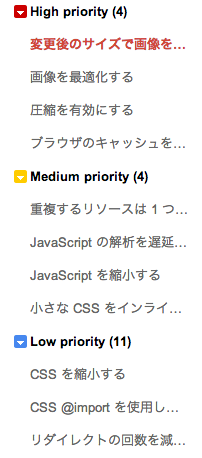
画像1個単位までかなり細かく指摘されますし、その優先順位で改善点を色分けしますので、表示速度向上に向けてかなり参考になると思います。
プロでもこれを出発点にして提案すればいいと思います。もう訳のわからないコンサルなんて必要ありません。
ページ表示速度改善解析サービス「Google PageSpeed Insights」

PageSpeed Insights – Google Developers
中央のフォームに調査したいサイトのurlを入力するだけでokです。右下に「English」とありますが、このプルダウンメニューを変更すると、日本語表示が可能です。

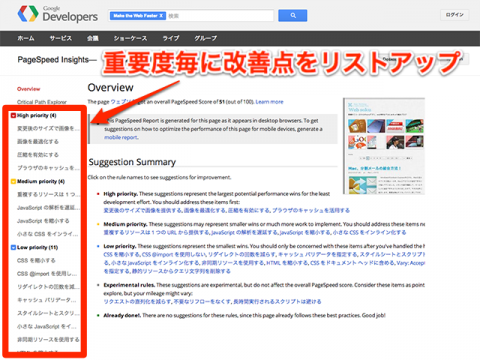
本ブログのurlを入力すると、このように表示速度に対しての改善点が、優先順位毎に表示されました。

このように表示されます。
一つの項目を見てみると、例えばこのように、
【変更後のサイズで画像を提供する】
●https://news.7zz.jp/wp-content/uploads/icon_generator.jpg は HTML または CSS 内でサイズが 800 x 600 から 120 x 90 に変更されます。変更後のサイズで画像を提供すると 455 KB(97%)削減できます。
●https://news.7zz.jp/wp-content/uploads/mozilla-thunderbird.fw_.png は HTML または CSS 内でサイズが 480 x 360 から 120 x 90 に変更されます。変更後のサイズで画像を提供すると 364.4 KB(93%)削減できます。
●https://news.7zz.jp/wp-content/uploads/img_carousel.jpg は HTML または CSS 内でサイズが 1,200 x 900 から 120 x 90 に変更されます。変更後のサイズで画像を提供すると 307.2 KB(99%)削減できます。
・・・・・
・・・
・・
WordPressプラグインの不具合を回避するのに、わざとサイズが800x600pxの画像を、120x90pxに無理やり表示している箇所があるのですが、それもしっかり検出されています。
見かけだけ120x90pxにしているだけで、画像の容量的には800x600pxありますので、当然表示が遅い原因になっているはずです。しっかりバレてます。
このように画像1つでも検出してくれますので、気がついていなかった問題点も浮き彫りになるかもしれません。
Chrome、Firefoxのブラウザ用拡張が用意されていますので、普段使いにはそちらも便利です。
PageSpeed Insights Browser Extensions
具体的な改善方法については自分で考える必要あり
サイト表示速度の足かせになっている箇所は、「PageSpeed Insights」でリストアップされました。しかしこれは改善点が指摘されただけですので、これを具体的にどのようにしていくかは、自分で考える必要がありますので、注意が必要です。ブログであれば、プログラム的に変更するのか、直接ファイルを編集するのか、いろいろ考える必要があります。
とは言えどこを直せばいいのか方向性が見えているわけですし、あとはそれをコツコツ調べながら解決していくだけです。ゼロから始めるわけではないので、かなり助かります。





