
画像や動画だけを別サーバーにキャッシュして、webサイトやブログを表示する時に負荷を分散させ、表示を高速化させようというのが、CDNサーバーの役割です。
このCDNサーバーを無料で使えるのが、CloudFlareですので、これは使わない手はありません!さっそく導入してみましょう!
目次
CloudFlareの導入

CloudFlare
こちらの公式サイトで設定を行います。導入の流れとしては、アカウント作成して、ドメインのネームサーバーの変更を行うだけです。
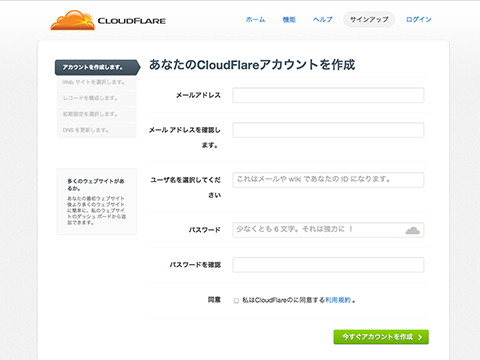
アカウント作成

まずはメールアドレスやパスワードを登録します。
webサイトを追加

高速化したいwebサイトやブログのURLを追加します。

追加したwebサイトのスキャンが行われますので、しばらく待ちます。
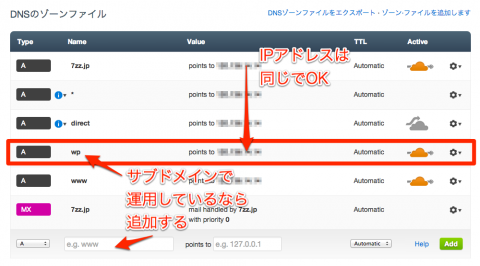
DNSレコードを確認する

[クリック拡大]
自分のドメインがCloudFlareを利用しているか確認してください。
【サブドメインの場合】
高速化したいwebサイトやブログがサブドメインを利用している場合には、追記が必要なので注意してください。本ブログの場合、ドメインは「7zz.jp」です。しかしサブドメイン「wp.7zz.jp」を使っていますので、上のように「wp」を追記する必要があります。(現在のウェブソクは「news.7zz.jp」を使っています)
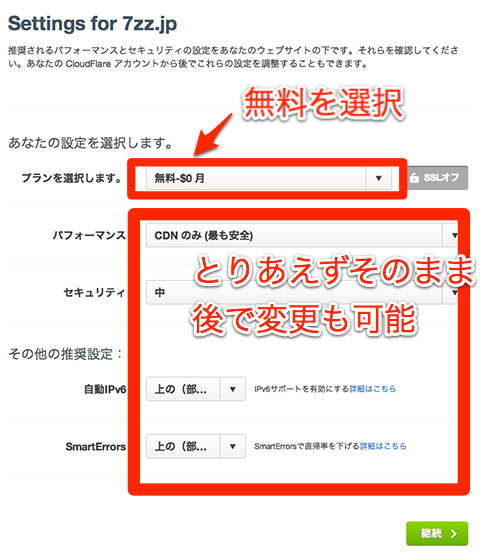
プラン・パフォーマンス・セキュリティなどの設定

プランは無料を選択。パフォーマンスやセキュリティなどは、とりあえずそのままで進めましょう。あとで変更もできます。
【メモ】
パフォーマンスは最終的に「CDN+による最適化」(ちょっと日本語訳がおかしいですね……)にするのが効果的なようです。
各パフォーマンスの説明

[クリック拡大]
各セキュリティの説明

[クリック拡大]
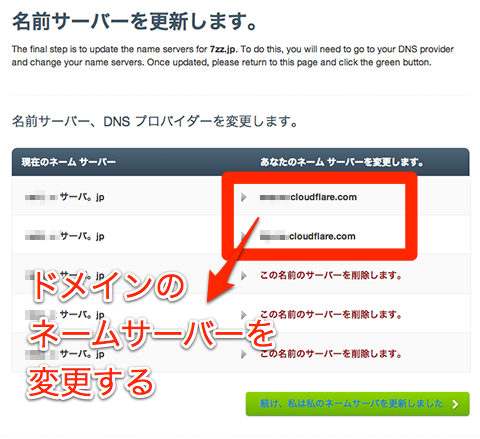
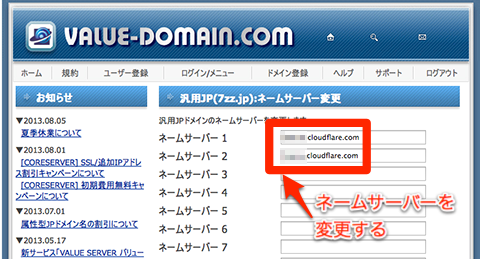
ネームサーバーを変更する

最後にネームサーバーを変更します。変更するネームサーバーの表示されますので、ドメインの管理画面で変更を行なってください。変更が終わりましたら「……ネームサーバーを更新しました」をクリックしてください。
VALUE-DOMAINの場合

本ブログの場合、ドメインはVALUE-DOMAINですので、VALUE-DOMAINの管理画面上でネームサーバーの変更を行います。
設定完了

これでCloudFlareの導入は完了です。お疲れ様でした。
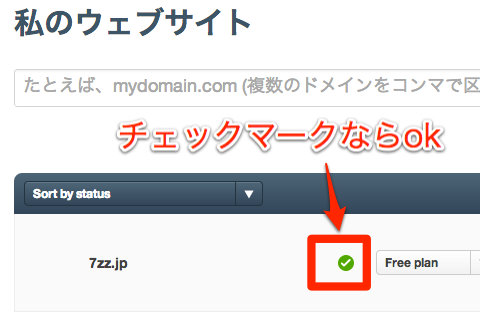
ネームサーバーの変更を確認

CloudFlareにログインして、上の写真の部分がチェックマークになっていたら、ネームサーバーの変更が確認できているそうです。(ネームサーバー変更直後は、スパナのマークです)
CloudFlareの効果

pingdom

GTmetrix
webサイトの表示テストで有名なこちらで、CloudFlareの効果を測定してみました。
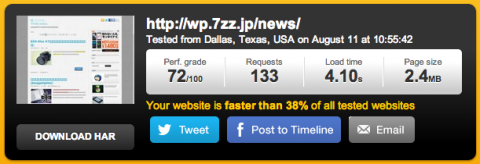
Pingdom
CloudFlare導入前

[クリック拡大]
load time:4.10s
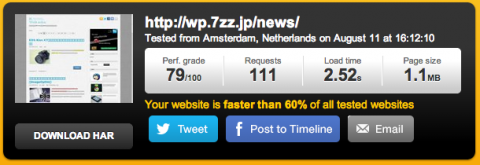
CloudFlare導入後

[クリック拡大]
load time:2.52s
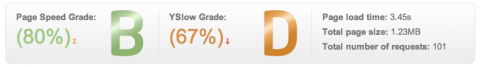
GTmetrix
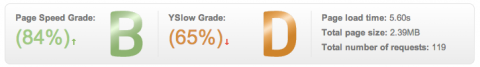
CloudFlare導入前

[クリック拡大]
Page load time:5.60s
CloudFlare導入後

[クリック拡大]
Page load time:3.45s
何度かテストしてみて、どちらの表示テストでも表示が速くなりました。
CloudFlareは、WordPressだけではなく、通常のwebサイトにも使えますので、積極的に使っていくと良いですね。






コメント