

競合するライバルサイトや、そのジャンルのGoogle検索トップサイトのアクセス数がわかれば、どの程度のアクセス数を目指せば良いのか、その目標値が設定できます。
またGoogle検索のトップサイトが、SNSからのアクセスが多いのであれば、そのジャンルのサイトはSNSに力を入れるのが良いのかもしれません。検索エンジンからのアクセスが多いのであれば、やはりコンテンツ作りを優先して力を入れるべきでしょう。
このように、目指すべきウェブサイトのデータがわかれば、いろいろな対策を考える元になります。普通であればそれらのデータは、アクセス解析をしている運営者にしかわからないものがほとんどです。しかし運営者じゃなくても調べられるウェブツールが存在します。これらのツールをこっそり使ってライバルのデータを手に入れましょう。
目次
アクセス数など
SimilarWeb

Website Traffic & Mobile App Analytics | SimilarWeb
アクセス数を調べるのであればここが定番だと思います。アクセス数だけではなく、様々なデータが手に入ります。試しにウェブソクのURLを入力してみましょう。

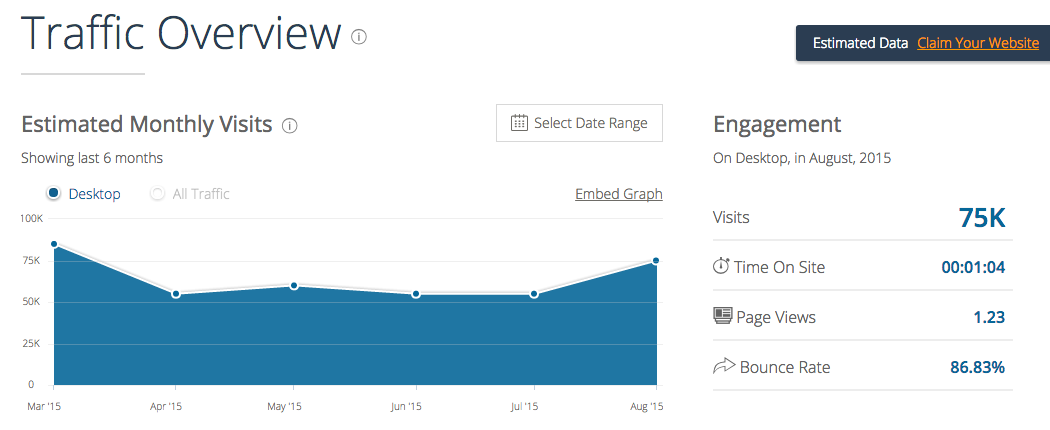
| 項目 | データ |
|---|---|
| Visits (ユニークユーザー) |
75K |
| Time On Site (滞在時間) |
00:01:04 |
| Page Views (表示されたページ数/ユーザー) |
1.23 |
| Bounce Rate (直帰率) |
86.83% |
Traffic Overviewとして、月間75,000アクセスと出ました。他にも滞在時間、表示されたページ数、直帰率(1ページだけ見て離脱した割合)など、実際の数字とだいたい合っています。
1ユーザーあたりの表示されたページ数が少ないのと、高い直帰率については、検索エンジンから「興味のある記事」にだけ直接アクセスが来るブログ特有の傾向です。アクセス数はまだまだですね。がんばります。

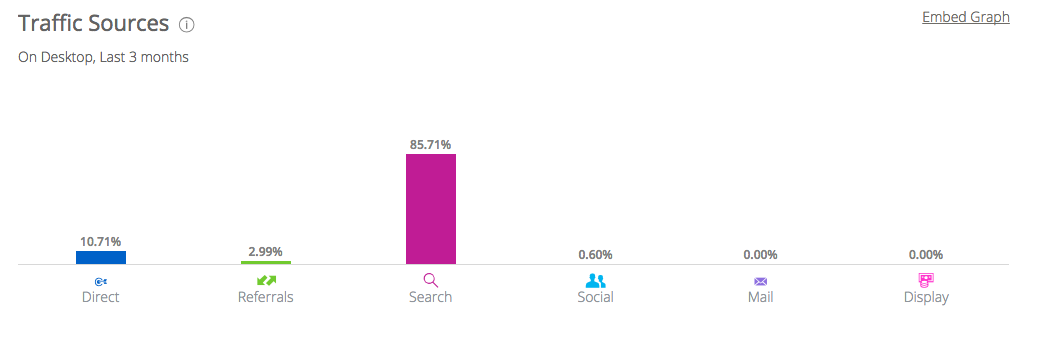
続いてアクセスの内容が表示されます。ウェブソクは検索エンジンからのアクセスが大半です。各記事達が検索エンジンでいい仕事してくれているようです。しかし傾向としてSNSが弱いということも丸わかりです。

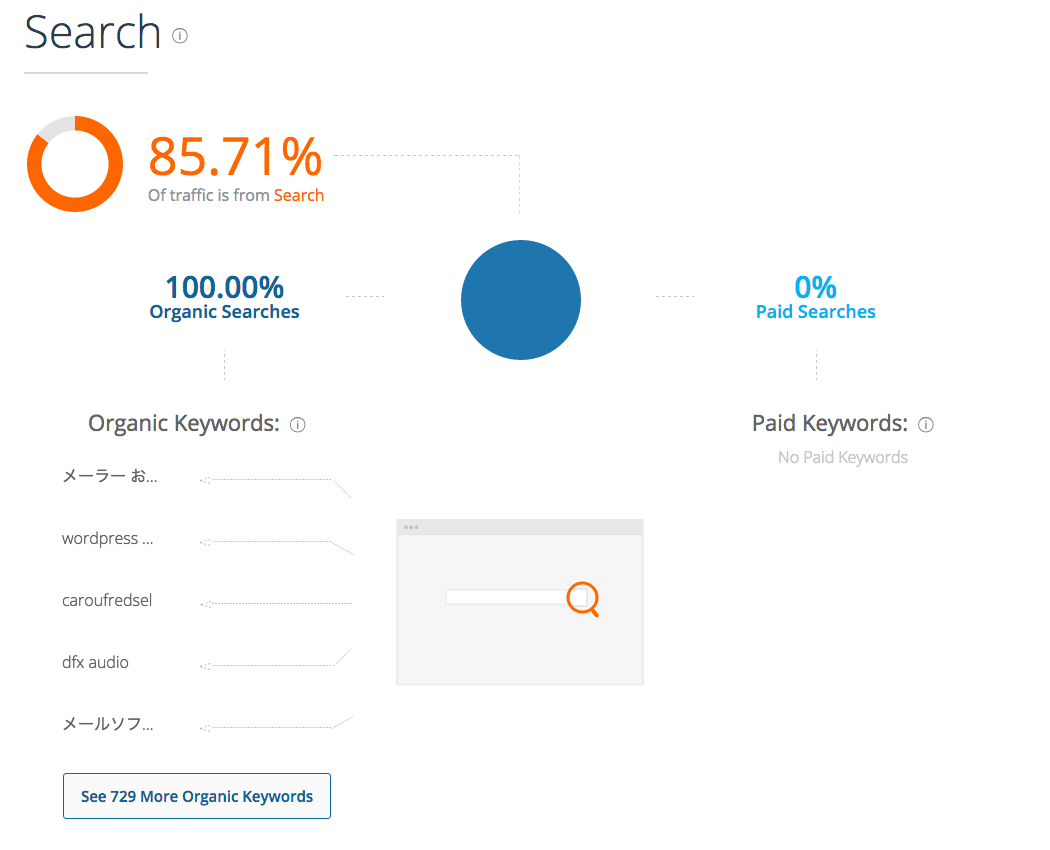
今度は検索エンジンからのアクセスの中身についてです。「Organic Keyword」は自然検索からの訪問してきたキーワードで、「Paid Keyword」はリスティングなどの有料のPPC広告からの訪問してきたキーワードになります。
分析対象のウェブサイトが有料広告を出していたら、何のキーワードで出しているのかここでわかります。ウェブソクの場合は広告を出していないので「Paid Keyword」はありません。
といった感じで、無料版と言えども結構なことが「SimilarWeb」でわかっちゃいます。調べたいウェブサイトがあれば、とりあえずここで見てます。Pro版は使った事ありませんが、もっといろいろわかるみたいですね。
あとは有名なところで、Alexa – Actionable Analytics for the Webとかもあるんですが、無料版だとたいしたデータが表示されないのであまり使ってないです。ただここはPRO版が安いので、機会があれば試してみようかなと思ってます。
被リンク
Moz

Open Site Explorer: Link Research & Backlink Checker | Moz
URLを入力すると対象ウェブサイトにリンクしているページを教えてくれます。

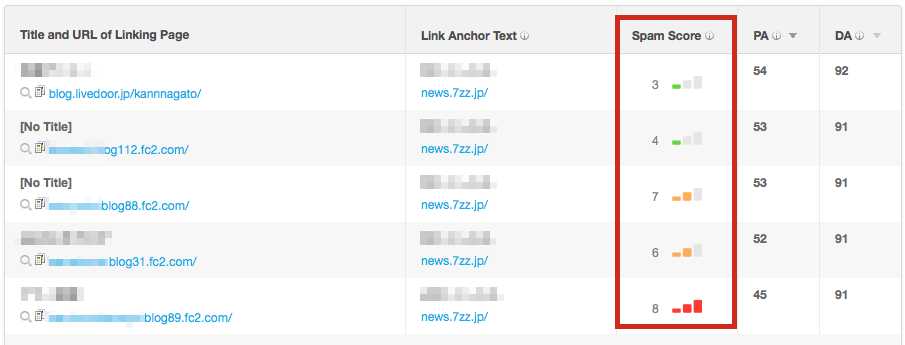
この「Backlink Checker」は、被リンクサイトと一緒に「Spam Score」が表示されます。実はスパムサイトからリンクされていると、Googleの評価が下がるので、おかしなところからリンクされていないかチェックが可能です。

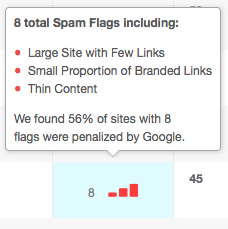
このようにスパム分析によりスコアが計算されて、被リンクにスパムサイトがあると警告してくれます。ただこのスパムの判定も機械的に行っているだけですので、本当にスパムサイトなのか必ず自分の目で確認する方が良いと思います。
もし本当に怪しいスパムサイトだった場合、Googleウェブマスターツールから、Googleにスパムサイトのバックリンクを無視してもらえるように申請を出すことができます。
評価が下がりそうな被リンクをリンク否認ツールで無効化させる!
被リンクを否認したい場合は、こちらがとても詳しく解説されていますので参考にして下さい。
ページ表示速度
次にページの表示速度を測定するツールを使います。何に使うのかというと、これを使ってページが遅くなっている原因を探します。お客さんのサイトであったら改善の提案、ライバルサイトだったらそれ以上のものを作る、もちろん自分のサイトだったらそのまま改善することを考えます。いろいろ使えます。
GTmetrix

GTmetrix | Website Speed and Performance Optimization
ページ速度測定の定番サイトです。ここにURLを入力すると、どこの部分がページ表示速度の足を引っ張っているのかがわかります。

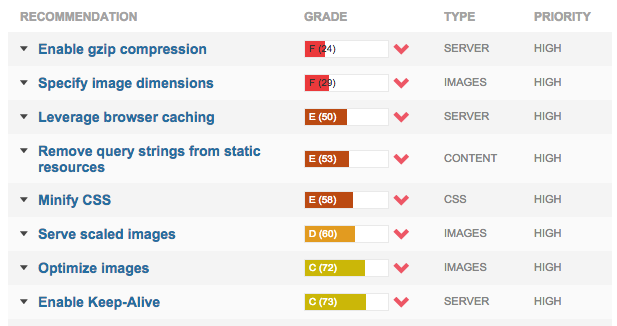
あるウェブサイトのページ測定した結果がこちらになります。項目が大量にありますが、大抵この部分の対策が出来ていないところが多いですね。これを一つ一つ対応して行きます。
Enable gzip compression
gzip圧縮とは、サーバーからブラウザに表示するデータを転送するときに、データを圧縮して転送量を減らす手法です。サーバーや.htaccessを使って設定します。サーバーで一括設定が簡単です。
gzip圧縮でCSSやJSなどの転送量を減らす方法
こちらが大変詳しいので参考にして下さい。
Specify image dimensions
imgタグ内で画像の
widthとheightが指定されていませんので追加します。Leverage browser caching
ブラウザのキャッシュの期限を長めに設定します。
.htaccessに以下を追加します。(Apacheモジュール mod_expiresが使える場合)[apache]
ExpiresActive On
ExpiresDefault “access plus 1 seconds”
ExpiresByType text/html “access plus 1 seconds”
ExpiresByType image/gif “access plus 1 weeks”
ExpiresByType image/jpeg “access plus 1 weeks”
ExpiresByType image/png “access plus 1 weeks”
ExpiresByType image/x-icon “access plus 1 weeks”
ExpiresByType text/css “access plus 1 weeks”
ExpiresByType text/javascript “access plus 1 weeks”
ExpiresByType application/x-javascript “access plus 1 weeks”
ExpiresByType application/javascript “access plus 1 weeks”
ExpiresByType application/x-shockwave-flash “access plus 1 weeks”
[/apache]
Remove query strings from static resources
image.jpg?***=***のように、画像ファイルの後ろにパラメータがついている場合、キャッシュされない可能性があるので「?」以降を削除します。WordPressの場合はテンプレートのfunctions.phpに以下を追加して、CSSやJSファイルの後ろについているバージョン情報を削除します。
function remove_cssjs_ver( $src ) {
if ( strpos( $src, 'ver=' ) )
$src = remove_query_arg( 'ver', $src );
return $src;
}
add_filter( 'script_loader_src', 'remove_cssjs_ver', 10, 2 );
add_filter( 'style_loader_src', 'remove_cssjs_ver', 10, 2 );
Minify CSS
Refresh-SF – Online JavaScript and CSS Compressor
このようなツールを使ってCSSを圧縮します。
リソース(HTML、CSS、JavaScript)を圧縮する | Google Developers
Serve scaled images
画像本来のサイズではなく、HTMLやCSSで小さく変更しています。必要最小限サイズの画像に変更します。
Optimize images
画像を最適化します。
画像の画質を落とさずに容量を減らす必須アプリ「ImageOptim」 | ウェブソク
オンラインイメージ最適化ツール
Enable Keep-Alive
.htaccessに以下を追加します。[apache]
Header set Connection keep-alive
[/apache]
といった感じで問題のある箇所を修正していきます。
この項目はまた「WordPress高速化設定」などとして、別記事にまとめようと思っています。以下はその他の超定番ページスピード測定サイトです。「GTmetrix」を含めこの3つ抑えておけばOKです。
pingdom

pingdom – Website speed test
PageSpeed Insights

PageSpeed Insights
使われている技術が一目でわかる「Wappalyzer」

Wappalyzer
このウェブサイトはなんのCMSを使っているんだろうとか、JavascriptはjQueryなのかPrototypeなのかとか、ソースを見なくてもアイコンで表示してくれる便利なアドオン・拡張機能です。
Wappalyzer :: Add-ons for Firefox
Wappalyzer – Chrome ウェブストア
上のリンクから、FirefoxまたはChromeに追加して下さい。
ブラウザに「Wappalyzer」を追加すると、このように使っているCMSやJavascriptのフレームワークがアイコンで表示されます。


「Wappalyzer」の設定で、「Display icons in URL bar」のチェックを入れると、このようにURLの横にアイコンが表示するようにもできます。
まとめ
今回はよく使うツールをご紹介しましたが、運営者でなくても様々なデータを見られるのが、わかっていただけたと思います。
そこからお客さんに改善を提案したり、ライバルサイトの優れている部分を見つけたり、逆に自分のウェブサイトが劣っている部分を探したり、切り口やアイデア次第でいろいろなことに使えると思います。自分が気になったウェブサイトのアクセス数を調べてみるだけでも面白いですよ。
新しいツールも次々と作られているようですので、また面白いツールを見つけたら教えていただけるとうれしいです。





