
そして可能な限り手間無くスクリーンショットを作成するために、いろいろ試してみたのですが、Chrome拡張のScreen Captureが便利です。スクリーンショットを出力する際に、図形やテキスト、ぼかしを入れることができますので、ブラウザ上ですべてが終わります。オススメです!
私はスクリーンショットを撮る際に、次のように作業をしています。
【作業手順】
1.スクリーンショットの大きさを決める
2.スクリーンショットを撮る
あとでトリミングするのが面倒なので、先にブラウザの表示領域の大きさを調整して、スクリーンショットの大きさを決めてしまいます。
スクリーンショットの大きさを決めるのと、スクリーンショットを撮るのを、それぞれ別のChrome拡張を使います。(このブログの場合、Wordpressを使っていますので、サムネイルは自動で作成されます)
ではそれぞれ詳しく見てみましょう。
1.スクリーンショットの大きさを決める
ブログに使う画像の大きさはある程度統一するようにしています。概ね4:3で1200ピクセル×900ピクセルの画像を基本として考えていますので、この例ではスクリーンショットは1200ピクセル×900ピクセルで作成するようにします。この大きさについては、ご自身で作成したい大きさに読み替えて下さい。ではまず、スクリーンショットの大きさを決めるために、ブラウザの表示部分の大きさを1200ピクセル×900ピクセルにします。ここではブラウザの表示部分の大きさを変更するChrome拡張 Window Resizerを使います。
Chrome拡張 Window Resizer
Chromeに追加後、お好みの表示画面の大きさを登録します。

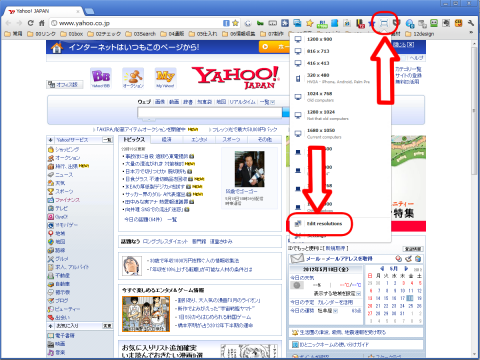
上図のように上部の拡張アイコンの内、「Window Resizer」をクリックし、表示されたメニューの下部の「Edit resolutions」を選択して下さい。

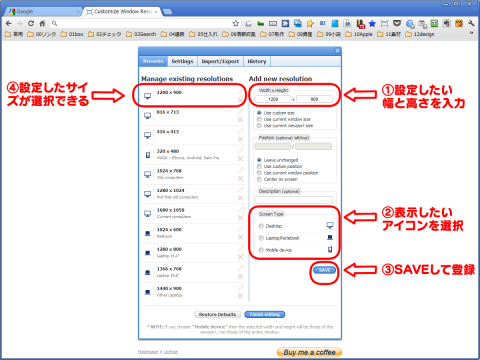
次に「Presets」画面で、上図のようにお好みの画面サイズを登録すればokです。ただし、1200×900として登録しても、実際にはスクロールバーなどのサイズが引かれた状態で画像が出力されるため、キッチリと1200×900の画像を作成するためには、その分を差し引きして微調整を行って下さい。
微調整量は、1200×900としてスクリーンショットを出力すると、実際の画像サイズを見てみると、1184×787などになっていますので、その不足分を事前に差し引きして1216×1013としてプリセットに登録すると、出力サイズが1200×900ピッタリとなります。
2.スクリーンショットを撮る
スクリーンショットを撮るには、Chrome拡張 Screen Captureを使います。Chrome拡張 Screen Capture

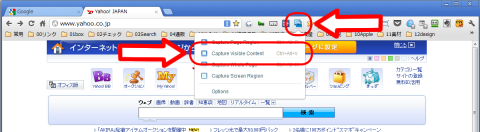
スクリーンショットのサイズが決まったら、上部拡張アイコンから「Screen Capture」をクリックし、「Capture Visible Content」を選択して下さい。これは表示されている部分のスクリーンショットを撮るという意味です。
スクリーンショットの対象箇所は、このようになります。
Capture Page Region : サイズと位置を選択
Capture Visible Content : 表示されている部分
Capture Whole Page : ページ全体
Capture Page Region : 画面全体からサイズと位置を選択
スクリーンショットを撮る範囲を選択したら、次に加工を行います。

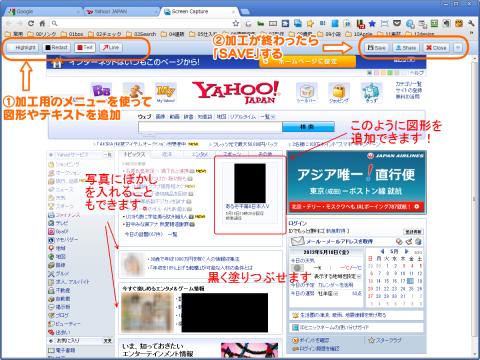
上図のように上部メニューでテキストや図形を追加できます。加工が終わったら「SAVE」を忘れないようにして下さい。
PhotoshopやFireworksを使った方が、きれいには仕上がりますが、ぼかしたり図形入れたりと、画像の加工ソフトに慣れていない方でも、お手軽にブラウザ上で全部できますので、便利に使えるのではないでしょうか。
一度お試し下さい!





