
Facebookページのフィードを取得する

フィードURL
https://graph.facebook.com/【FacebookページID】/feed?access_token=【アクセストークン】
FacebookページのフィードURLはこのようになります。xml形式で取得できた以前とは違い、JOSN形式になりますので注意が必要です。Facebook Developersでアクセストークンを取得する必要があります。順番に説明します。
FacebookページID

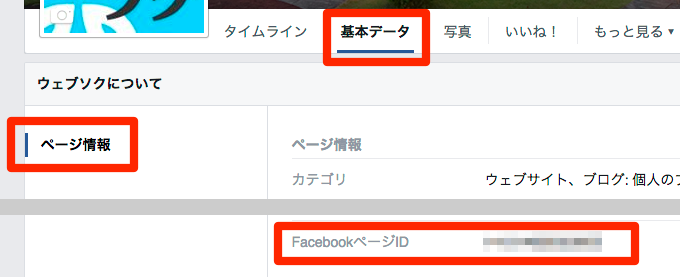
FacebookページIDは、メニューより「基本データ」→「ページ情報」→「FacebookページID」で確認できます。
アクセストークン

Facebook Developers
アクセストークンを取得します。Facebookにログインした状態で、Facebook Developersにアクセスして下さい。

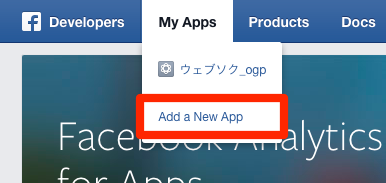
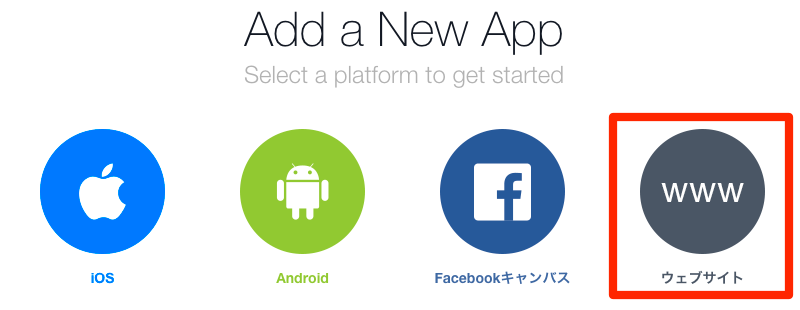
上メニュー「My Apps」→「Add a New App」を選択。

「ウェブサイト」を選択。

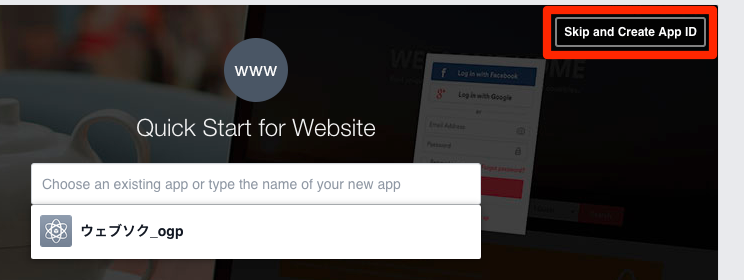
すでに登録しているアプリがある方は、右上の「Skip and Create App ID」を選択して下さい。初めての方はたぶん次の入力画面が開くと思います。

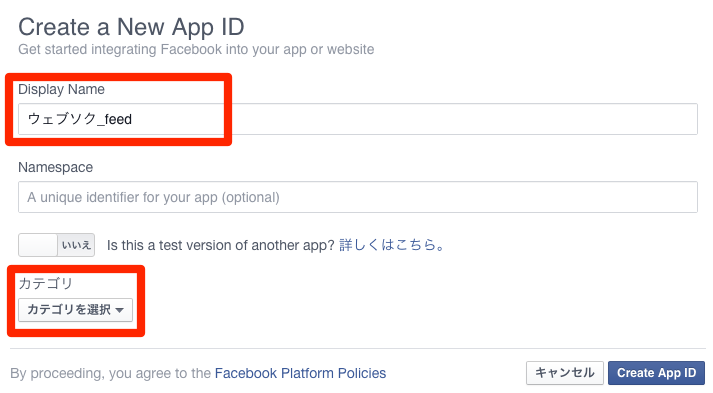
「Display Name」(日本語OK)と「カテゴリ」を入力して「Create App ID」を選択して下さい。
次はセキュリティチェックです。滝の写真を全部選択して下さい。

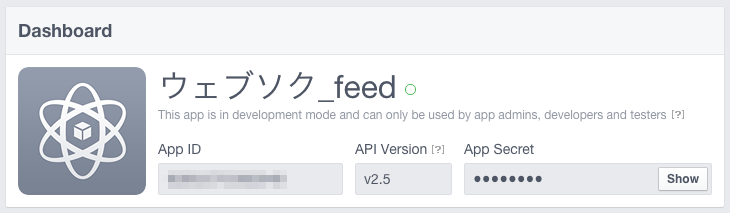
これでFacebookアプリの登録完了しました。

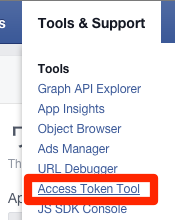
次にアクセストークンを確認しましょう。上メニュー「Tool & Support」→「Access Token Tool」を選択。

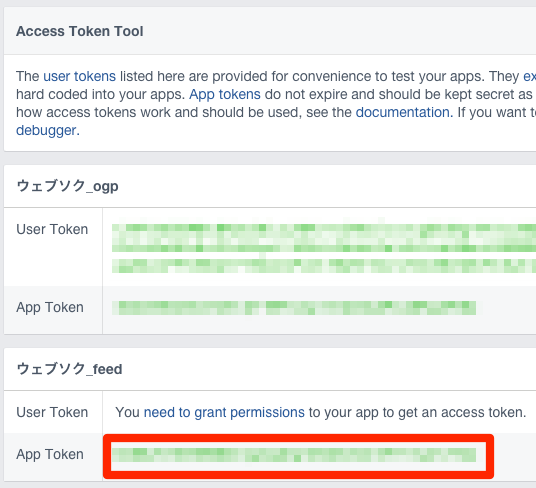
アクセストークンが表示されます。これをフィードURLに使用します。
Facebookページのフィードを表示する

フィードの内容
{
"data": [
{
"message": "\u9045\u3044\u30b5\u30fc\u30d0\u30fc\u306a\u3093\u3066\u901f\u653b\u3067\u8131\u51fa\u3067\u3059\uff01 https://news.7zz.jp/web/3022.html",
"created_time": "2015-10-03T06:51:28+0000",
"id": "141314039323955_761209094001110"
},
{
"message": "\u3042\u306e\u6c17\u306b\u306a\u308b\u30a6\u30a7\u30d6\u30b5\u30a4\u30c8\u306e\u30a2\u30af\u30bb\u30b9\u6570\u304c\u308f\u304b\u308a\u307e\u3059\u3002 https://news.7zz.jp/web/4717.html",
"created_time": "2015-09-29T09:44:44+0000",
"id": "141314039323955_759868114135208"
},
{
"message": "\u30b9\u30af\u30ea\u30fc\u30f3\u30b7\u30e7\u30c3\u30c8\u64ae\u308b\u3068\u304d\u306b\u7e26\u6a2a\u6bd4\u63c3\u3048\u307e\u3059\u3002\u5f8c\u3067Photoshop\u3067\u30c8\u30ea\u30df\u30f3\u30b0\u3068\u304b\u306f\u5927\u5909\u306a\u306e\u3067\u3002 https://news.7zz.jp/web/4707.html",
"created_time": "2015-09-23T13:35:22+0000",
"id": "141314039323955_757717841016902"
},
{
"message": "\u57cb\u3081\u8fbc\u307f\u52d5\u753b\u306e\u30bf\u30d6\u30ec\u30c3\u30c8\u30fb\u30b9\u30de\u30db\u8868\u793a\u306f\u30d0\u30c3\u30c1\u30ea\u3067\u3059\u3002 https://news.7zz.jp/css/4702.html",
"created_time": "2015-09-22T02:54:45+0000",
"id": "141314039323955_757067344415285"
}
}
フィードのURLは、このような内容です。これを読み込んでタグで整形して表示します。
html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Facebookページ フィード(JSON形式)</title>
<script type="text/javascript" src="http://code.jquery.com/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$.ajax({
type: "GET",
url: "https://graph.facebook.com/【FacebookページID】/feed?access_token=【アクセストークン】",
dataType: "json",
success: function(json){
json = json.data;
var num = json.length;
var Feed = "<ul>\n";
for(var i=0; i<num; i++){
var time = parseISO8601(json[i].created_time);
var text = json[i].message;
Feed += "<li><span>" + time + "</span> " + text + "</li>\n";
}
Feed += "</ul>\n";
$("#topics").append(Feed);
}
});
});
function parseISO8601(str) {
var date = str.match(/(\d{4})-(\d{2})-(\d{2})T(\d{2}):(\d{2})/);
return date = date[1] + "年"+ date[2] + "月" + date[3] + "日" + date[4] + ":" + date[5];
}
</script>
</head>
<body>
<h1>Facebookページ フィード 表示テスト</h1>
<div id="topics"></div>
</body>
</html>
フィードURLを読み込んでパースしました。日時がISO8601形式なので、一般的な
2015年10月03日06:51という形に変換するのに少しだけ工夫が必要です。生成されるhtml
<ul>
<li><span>2015年10月03日06:51</span>遅いサーバーなんて速攻で脱出です! https://news.7zz.jp/web/3022.html</li>
<li><span>2015年09月29日09:44</span>あの気になるウェブサイトのアクセス数がわかります。 https://news.7zz.jp/web/4717.html</li>
<li><span>2015年09月23日13:35</span>スクリーンショット撮るときに縦横比揃えます。後でPhotoshopでトリミングとかは大変なので。 https://news.7zz.jp/web/4707.html</li>
<li><span>2015年09月22日02:54</span>埋め込み動画のタブレット・スマホ表示はバッチリです。 https://news.7zz.jp/css/4702.html</li>
<li><span>2015年09月19日08:58</span>新しくドメインを取得するとき、過去同じドメインが何をしていたか調べておかないと危険です。 https://news.7zz.jp/web/4692.html</li>
</ul>
リストタグの形状に整形していますので、CSSで簡単に装飾できます。
まとめ
FacebookのPage Pluginを使わずに、投稿内容をお知らせとしてテキストでウェブサイト上に表示するメリットは思ったよりずっと大きいと思います。
Page Pluginから、テキストのお知らせに変われば、Googleのクローラーが認識しやすくなりますので、頻繁に更新していることをGoogleに対してよりアピールできます。
またPage Pluginはデザインに合わないことが多々ありましたが、テキストならCSSで自由にできます。
それとこれが一番問題だったのかもしれませんが、Page Pluginは読み込みがとても遅く、これを外せるならページの表示速度ももっと速くなるでしょう。
もしFacebookの投稿をウェブサイトに表示したい場合は、いろいろメリットがありますので、ぜひアクセストークンを取得してフィードを使う方法を試してみて下さい。






コメント