
●連載記事 楽天「kobo Touch」で読める!簡単電子ブック(EPUBファイル)の作り方!【横書き編】
楽天「kobo Touch」で読める!簡単電子ブック(EPUBファイル)の作り方!【縦書き編】
本記事は連載記事です。前回までの記事は上のリンクをご覧下さい。
概要
EPUBファイルの縦書きは、前回の横書きよりも少しだけ難しく、タグとスタイルシート(CSS)の知識が少しだけ必要です。
また縦書きは作成手順が若干多いため失敗も多くなりがちで、横書きよりも試行錯誤が必要になるかもしれません。同じEPUBファイルでも、PCのEPUB表示ソフトでは表示できても、iPadのiBookでは表示できなかったり、なかなかうまくいかない場合もありますので、トライ&エラーの精神で、いろいろと設定を試して見て下さい。
素材の入手
素材はなんでも良いのですが、前回と同じ青空文庫の「銀河鉄道の夜」を使用します。ダウンロードの方法は同じですので、前回の記事を参考にして下さい。
楽天「kobo Touch」で読める!簡単電子ブック(EPUBファイル)の作り方!【横書き編】
電子ブック(EPUBファイル)への加工【縦書き編】
EPUBオーサリングツール FUSEeβ

EPUBオーサリングツール FUSEeβ
今回はFUSEeβというEPUBオーサリングツールを使います。FUSEeβは、FUSEeの機能限定開発版で無料です。上記のページからダウンロードしてPCにインストールして下さい。
素材をコピーペースト

FUSEeβを起動直後はなにも表示されていないと思います。まずは上部メニューの「ファイル」→「新規作成」して下さい。
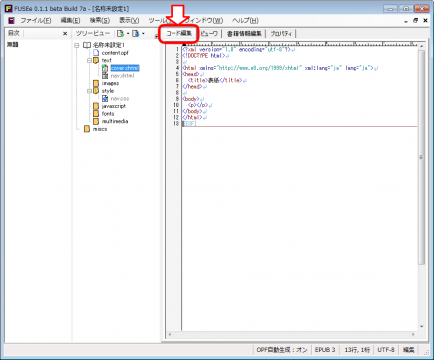
次に上の図の赤い囲み部分の「コード編集」をクリックすると、タグの編集画面になります。前回の記事と同じように、‹body›~‹/body›の部分に素材をコピーペーストして下さい。

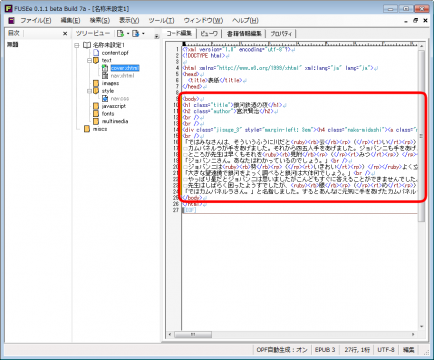
このように素材を貼り付けます。この時、hタグやbrタグなど必要最低限のタグだけ貼り付けるようにするのがコツです。後で表示されないなどのトラブルが発生しにくくなります。
hタグの設定

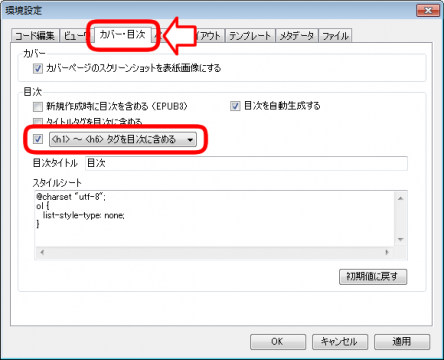
上部メニューから「ファイル」→「環境設定」、「カバー・目次」タブで、目次用にhタグの設定をします。赤い囲みの箇所を、「‹h1›~‹h6›タグを目次に含める」に設定して下さい。そうすると‹h4›とかでも目次に含めてくれるようになります。初期値は‹h1›~‹h3›です。

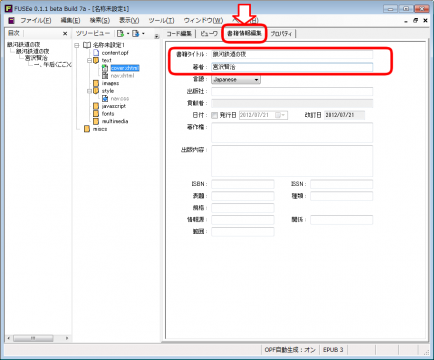
「書籍情報編集」タブをクリックして、書籍タイトルと著者を入力します。
スタイルシートを設定

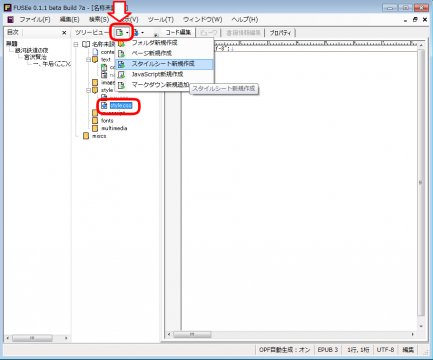
さて、ここからがミソなのですが、縦書きにするのにスタイルシートを使います。上のアイコン横の黒い矢印をクリックして、「スタイルシート新規作成」をクリックして下さい。スタイルシートのファイル名を聞かれますので、適当なファイル名を入力して下さい。ここでは、style.cssとしました。

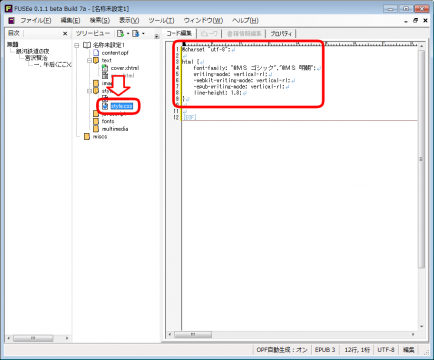
スタイルシートのファイルに下記を追記します。
@charset "utf-8";
html {
font-family: "@MS ゴシック","@MS 明朝";
line-height: 1.8;
writing-mode: vertical-rl;
-webkit-writing-mode: vertical-rl;
-epub-writing-mode: vertical-rl;
}
font-family フォントの種類を指定しています。「@」付きは縦書き用のフォントです。
line-height 行間を調整
残りの3つは、縦書きの指定です。

次に作成したスタイルートのファイル、ここではstyle.cssを、先ほど素材を貼り付けたxhtmlファイルに関連づけをします。
ツリービューのcover.xhtmlを選択して、コード編集画面に戻って下さい。
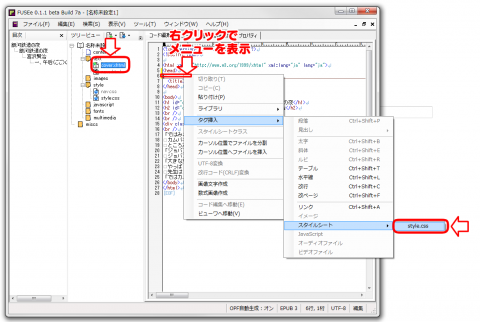
次に‹head›~‹/head›内の、‹title›の上あたりを1行あけて、右クリックメニューから、「タグ挿入」→「スタイルシート」→「style.css」を選択して下さい。
<link rel="stylesheet" href="../style/style.css" type="text/css" />
このようなタグが挿入され、スタイルシートファイルと関連づけされたと思います。

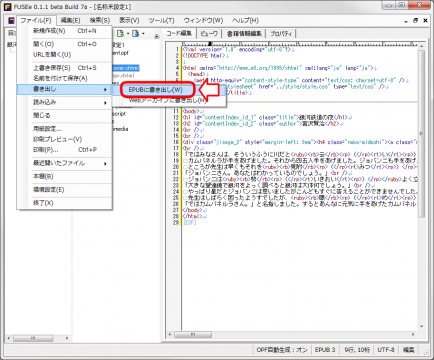
最後にEPUBファイルを書き出します。上部メニューから、「ファイル」→「書き出し」→「EPUBファイルに書き出し」でファイルを保存して下さい。

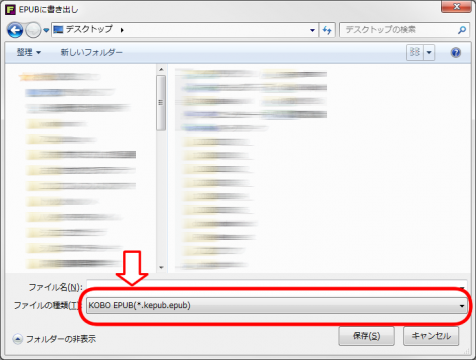
楽天kobo用にEPUBファイルに書き出す場合は、保存する際に上のように「ファイルの種類」を「KOBO EPUB(*.kepub.epub)」として下さい。(nikotamabunkoさんに情報をいただきました。ありがとうございます!)
これはFUSEe®β ver.0.1.1b7b以降のバージョンの機能ですので、ご注意下さい!

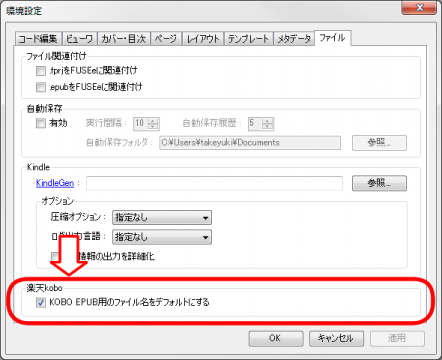
また上記の「KOBO EPUB(*.kepub.epub)」の書き出しを標準設定にするには、上部メニューから、「ファイル」→「環境設定」→「ファイル」タブの楽天koboの箇所にて、上の図のように「KOBO EPUB用のファイル名をデフォルトにする」にチェックをしてください。

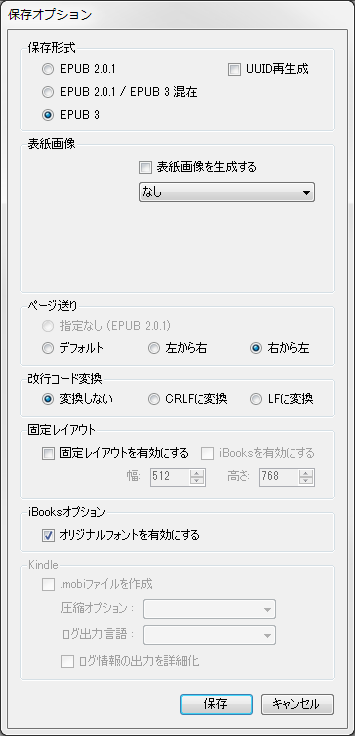
保存する途中で、保存オプションの設定があります。今回はiPadのiBooksで表示の確認を行いますので、iBooks用の選択を行いました。
保存形式:「EPUB 3」にチェック
表紙画像:生成なしにするとiBooksでは本の絵になります。
ページ送り:縦書きなので「右から左」
改行コード:変換しない
固定レイアウト:「固定レイアウトを有効にする」チェックなし
iBooksオプション:「オリジナルフォントを有効にする」にチェック
表示の確認
PCの場合

PCのEPUBビューワーで表示しました。espurを使用しています。ルビも問題なさそうです。
EPUBビューワー espur
iPadの場合



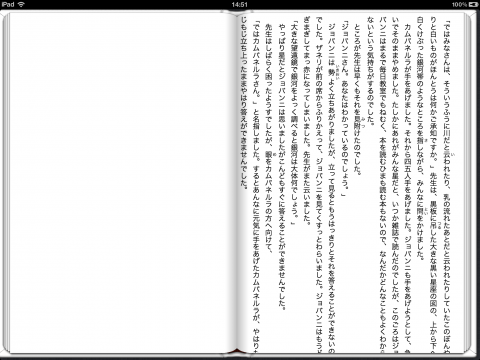
iPadのiBooksを使って表示しました。こちらも縦書きに表示できました。ルビも表示されていますので、問題なさそうです。
おわりに
EPUBファイルの縦書きはこのようにして作ると簡単です。今回はiBooksに合わせましたが、スタイルシートをうまく設定すると、いろんな端末用に応用できるのではないでしょうか。FUSEeβもまだいろいろと設定できそうですしね。
横書きと違い、縦書きは作り方が少し複雑なのと、やっと縦書きに対応しているEPUBビューワーが増えてきたところで歴史が浅いのがたまにキズですよね。私もまだkoboを試していないので、この縦書きファイルでうまく表示できたら報告頂けるとうれしいです。
※kobo Touchで縦書き表示ができたとコメントをいただきました!みなさんいかがでしょうか?
●連載記事 楽天「kobo Touch」で読める!簡単電子ブック(EPUBファイル)の作り方!【横書き編】
楽天「kobo Touch」で読める!簡単電子ブック(EPUBファイル)の作り方!【縦書き編】
本記事は連載記事です。前回までの記事は上のリンクをご覧下さい。






kobo TouchでePub3形式を縦書き表示できました!
青空文庫では外字を画像ファイル(.png)で表現しており、その変換が面倒ですね。
そしてkobo Touchで文字サイズを変更しても外字だけはサイズが変わらないのが残念な感じです。
とにもかくにも、タイムリーにとてもわかりやすい記事を提供してくださいましてありがとうございました。
おお!kobo Touchで縦書きできましたか!
情報ありがとうございます!
やっぱり縦書きはスタイルシートで設定するので仕様は共通のようです。これではっきりしましたね!
まあしかし外字はどうしようもないですねー画像ですしね(・´з`・)
確かにそうですね!テキストならその方がいいです!
ご指摘ありがとうございますー
青空文庫の「吾輩は猫である」を縦書き変換してみたときの事象を参考までにご報告致します。
waganeko.epubと書き出したファイルはkoboで読み進めたり、スライダーでページ移動すると、なぜかフリーズしてしまいます。
ところが、FUSEe®β ver.0.1.1b7b以降のバージョンから環境設定のファイルタブに、楽天kobo用のファイル名をデフォルトにするオプションが追加されているのですが、これにチェックを入れると、waganeko.kepub.epubというファイルが書きだされます。このファイルだと、koboでフリーズすることなく読書できました。加えて読書時の表示エリアも見やすいポジションに微調整というか最適化されたようです。表紙の文字も小さくなりました。
他の青空文庫では未確認のためフリーズに関する再現性などについてはよくわかっていません。
ところで話は変わりますが、青空文庫で画像を使って表現していた外字なんですが、koboではフォントを持っているようで文字サイズを拡大縮小しても違和感なく表示されます。びっくりです。(全てがそうなのかは不明)フォントコード一覧が欲しいところです。
それと、kobo用に準備されている青空文庫なんですが、cover.xhtmlのbodyタグ内に全コンテンツを入れるのではなく、100kBytes以下になるように分割したcontent0xxx.xhtmlというファイルでデータを持っているようです。動作を軽くする工夫なのでしょうかね。
以上、とりとめのない報告でした。
楽天koboを使う時にはFUSEe®β ver.0.1.1b7b以降のバージョンが必須のようですね!結局はCSSでの調整ですので、他のテキストでも通用する可能性は高いように思います。フリーズするのは楽天koboのCSSでの調整範囲を超えてしまって固まるのかも。
楽天kobo内に外字のフォントを作った可能性がありますね。タグで判別して、新しく作った外字のテキストに変換する仕組みでしょうか。いろいろ言われていますが、こういう細かいところは良い仕事してますね!笑
kobo用に準備されている青空文庫のファイルって分割されているのですか。おっしゃるとおり、動作を軽くするのと、ダウンロード時の負荷を分散する目的かもしれません。